| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 고객경험
- 홈페이지제작
- 반응형웹디자인
- 웹개발
- 반응형웹
- UXUI
- 웹디자인
- 사용자경험
- UXUI디자인
- 플레이웹
- 반응형디자인
- 웹개발기술
- 웹개발언어
- 웹개발툴
- 비즈니스성장
- 웹사이트제작
- 홈페이지디자인
- 웹개발도구
- 맞춤형웹사이트
- SEO최적화
- 디지털전환
- 웹사이트개발
- UX
- 디자인요소
- UX디자인
- seo전략
- 온라인비즈니스
- 웹사이트디자인
- 디지털마케팅
- 비즈니스성공
- Today
- Total
플레이생각
웹사이트제작사이트 - 플레이웹 본문


안녕하세요, 여러분! 오늘은 웹사이트제작사이트에 대해 심도 깊은 이야기를 나누고자 합니다.
디지털 환경에서 개인이나 기업이 웹사이트를 소유하는 것이 얼마나 중요한지 함께 살펴보겠습니다.
현대 사회에서 온라인 존재감은 필수적이며, 웹사이트는 이를 실현하는 강력한 도구가 되구요.
그럼 본격적으로 시작해 볼까요?
1. 홈페이지 제작의 중요성
웹사이트제작사이트는 비즈니스 전략의 핵심 요소입니다.
온라인상의 첫 인상은 대개 웹사이트를 통해 형성되기 때문에,
정확하고 신뢰할 수 있는 이미지를 구축해야 합니다.
고객은 웹사이트를 통해 브랜드에 대한 신뢰를 판단하구요.
전문적인 웹사이트는 소비자들이 귀사를 더 긍정적으로 인식하도록 도와줍니다.
예를 들어, 어떤 물건을 구매하려 할 때 사람들은 보통 웹사이트에서 제품 정보를 찾아보죠.
이처럼 웹사이트는 고객과의 소통 창구로 활용되며, 고객의 신뢰를 얻는 분기점이 됩니다.
결국, 웹사이트는 매출과 고객의 충성도를 높이는 데도 큰 영향을 주는 요소가 되구요.

2. 효과적인 홈페이지 디자인 요소
웹사이트제작사이트에서 필수적으로 고려해야 할 요소는 사용자 경험(UX)과 사용자 인터페이스(UI)입니다.
이 두 가지는 웹 사이트의 성공을 좌우하는 핵심 요소랍니다.
디자인에서는 컬러, 레이아웃, 그리고 타이포그래피가 매우 중요한 역할을 하구요.
예를 들어, 색상은 브랜드의 정체성을 전달하는 데 필수적입니다.
따스한 오렌지 색상은 친근함을, 깊은 파란색은 안정감을 표현해 줄 수 있습니다.
또한, 잘 설계된 레이아웃은 사용자들이 원하는 정보를 쉽게 찾게 해줍니다.
글꼴 선택과 글씨 크기도 가독성에 영향을 미치니, 꼼꼼히 신경 써야 합니다.
이러한 요소들이 조화를 이루게 되면, 방문자가 매력을 느끼는 웹사이트가 탄생하게 되지요.

3. 웹사이트 제작 과정 가이드
웹사이트제작사이트에서의 웹사이트 제작은 여러 단계를 통해 이루어집니다.
먼저, 초기 단계에서는 어떤 목적을 갖고 웹사이트를 만들 것인지 정해야 합니다.
과정에 따라 디자인 단계로 넘어가게 되며, 이때 시각적인 요소를 설계하구요.
설계가 끝나면 실질적인 개발 단계를 거치게 되지요.
여기서 모든 기능이 제대로 작동하는지 테스트하는 과정이 필수적입니다.
마지막으로 웹사이트를 실제로 온라인에 배포하게 되구요.
하나하나 과정이 중요하니 신중하게 진행해야 합니다.
이러한 과정이 잘 이행된다면 성공적인 웹사이트가 완성될 것입니다.

4. 반응형 웹디자인의 필요성
웹사이트제작사이트는 다양한 디바이스에서 일관된 사용자 경험을 제공하기 위해 반응형 웹디자인이 필수적입니다.
이제는 누구나 스마트폰, 태블릿, 또는 PC로 웹사이트에 접근하므로, 각 기기에 맞춘 최적화가 필요합니다.
사용자들은 편리함을 중요시하니, 반응형 웹디자인은 그들의 기대를 충족시켜 줍니다.
CSS 미디어 쿼리를 활용하여 화면 크기에 따라 스타일을 조정하는 것도 좋은 방법이에요.
결과적으로 이러한 접근은 사용자 경험을 개선하여 더 많은 방문자를 유도할 수 있답니다.
웹사이트제작사이트에서 반응형 디자인을 잊지 않는 것이 중요합니다.

5. 웹 개발 언어와 도구 소개
웹사이트제작사이트에서 주로 사용하는 언어와 도구를 알아봅시다.
HTML, CSS, JavaScript는 웹사이트 개발의 기본 언어죠.
HTML은 콘텐츠의 구조를 정의하며, CSS는 그 구조에 스타일을 적용합니다.
JavaScript는 페이지에 인터렉티브한 요소를 추가하여 더 풍부한 경험을 제공합니다.
이 외에도 다양한 프레임워크와 라이브러리가 존재하며, 이는 개발을 더욱 효율적으로 만들어 줍니다.
웹사이트제작사이트를 통해 이러한 언어들에 대한 이해를 높이면 높은 수준의 웹사이트를 설계할 수 있습니다.

오늘 웹사이트제작사이트에 대한 정보와 다양한 요소들을 살펴보았습니다.
디지털 시대에 비즈니스의 성공을 도모하기 위해 웹사이트는 필수적이라는 점을 강조하고 싶습니다.
이해와 활용이 잘 이루어진다면, 분명 성공적인 웹사이트를 만들어낼 수 있을 것입니다.
여러분의 성공을 응원합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

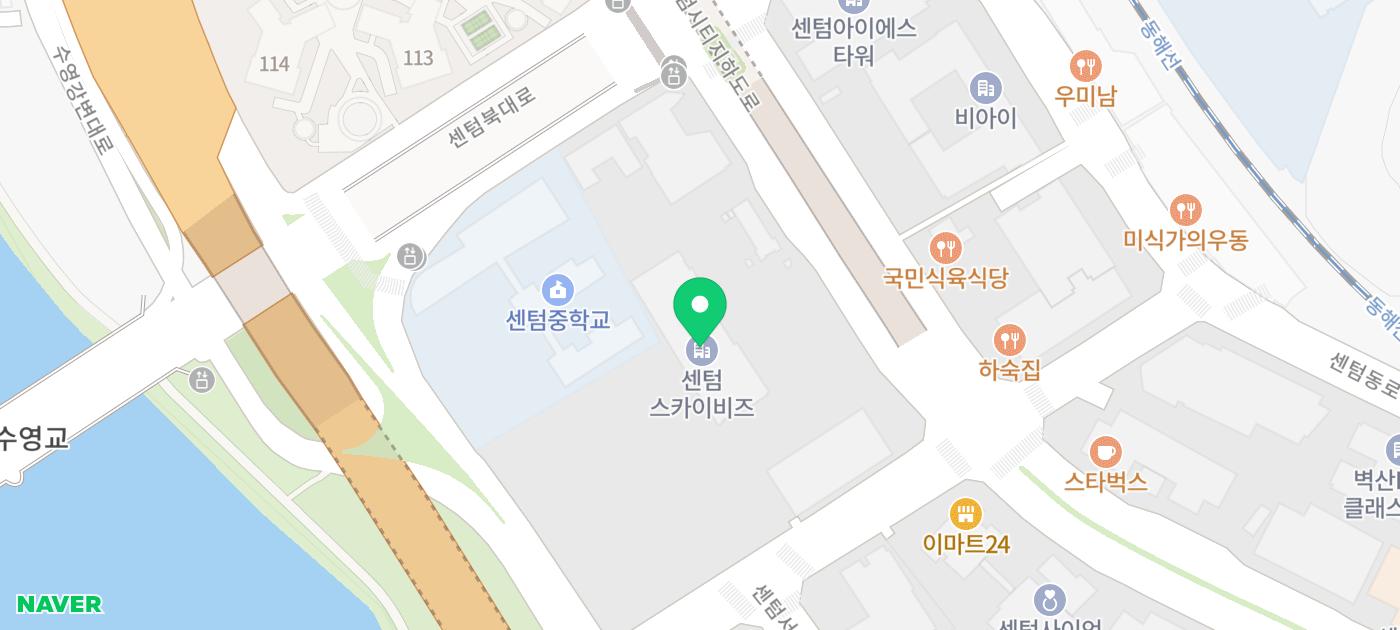
부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 부산 현지 맞춤 웹 디자인 - 플레이웹 (0) | 2025.04.02 |
|---|---|
| 웹디자인업체 - 플레이웹 (0) | 2025.04.01 |
| 홈페이지 제작 전문업체 - 플레이웹 (0) | 2025.04.01 |
| 기업홈페이지제작업체추천 - 플레이웹 (0) | 2025.03.31 |
| 홈페이지제작디자인 - 플레이웹 (0) | 2025.03.31 |