| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 홈페이지디자인
- 반응형디자인
- 웹개발기술
- 디지털마케팅
- UX
- UXUI
- 웹개발툴
- 고객경험
- 맞춤형웹사이트
- 웹디자인
- 플레이웹
- UXUI디자인
- UX디자인
- 홈페이지제작
- 디지털전환
- 웹개발
- 반응형웹
- 비즈니스성장
- 웹개발도구
- seo전략
- 웹개발언어
- SEO최적화
- 사용자경험
- 반응형웹디자인
- 디자인요소
- 온라인비즈니스
- 비즈니스성공
- 웹사이트개발
- 웹사이트디자인
- 웹사이트제작
- Today
- Total
플레이생각
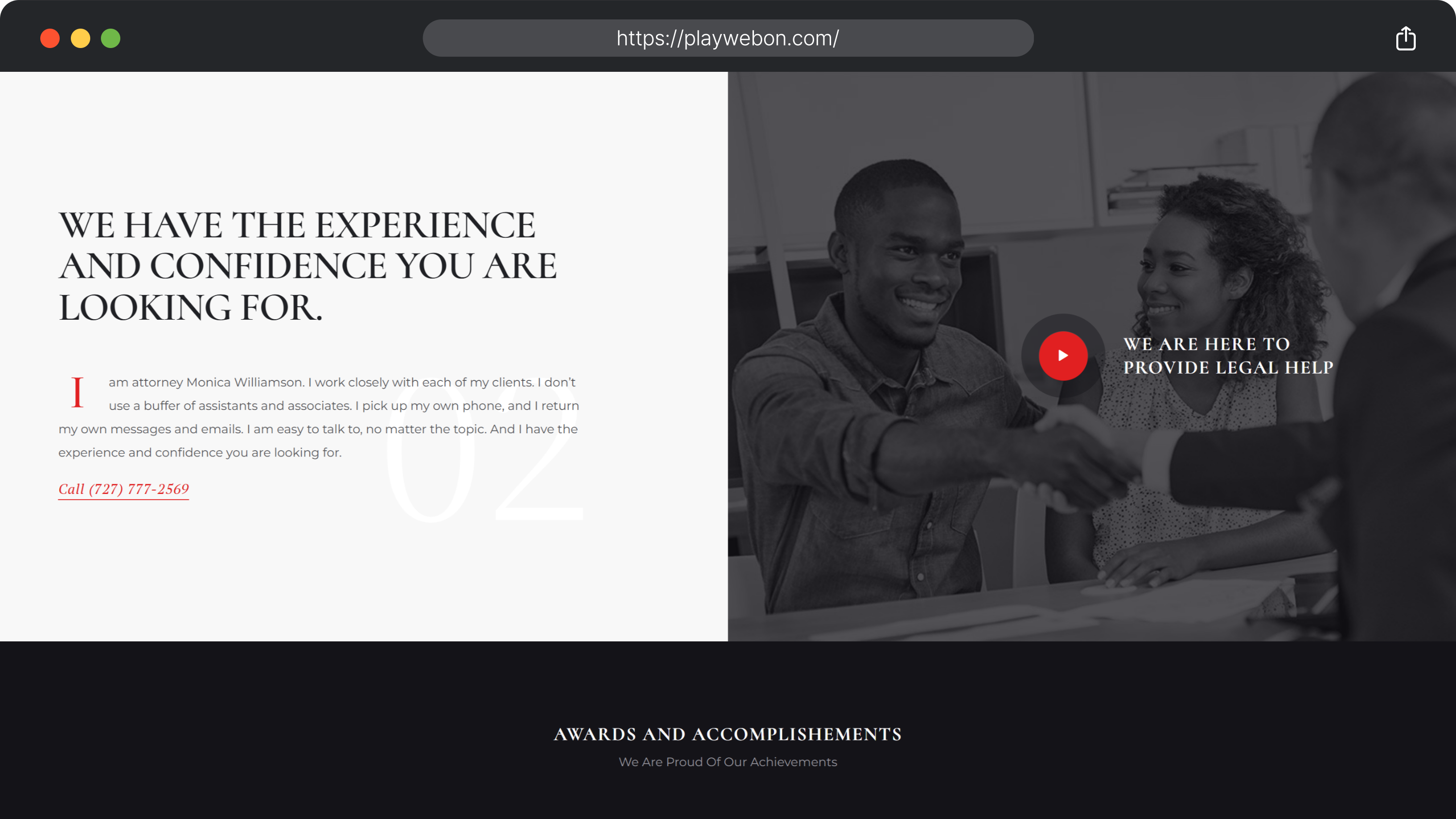
홈페이지제작관리업체 - 플레이웹 본문


안녕하세요. 홈페이지제작관리업체에 대해 이야기해보고자 합니다.
현재 온라인 비즈니스 환경에서, 홈페이지는 기업이나 개인이 필수적으로 갖춰야 할 존재로 자리 잡고 있습니다.
이제 홈페이지를 어떻게 제작하고 관리해야 하는지부터, 그 방법과 중요성까지 살펴보도록 하겠습니다.
1. 홈페이지 제작의 중요성
홈페이지제작관리업체는 온라인 마케팅의 핵심을 담당한다고 볼 수 있습니다.
기업이나 개인이 자기 브랜드를 알리기 위해서는 홈페이지가 꼭 필요하거든요.
홈페이지는 단순한 정보 제공이 아니라, 신뢰성과 전문성을 강조하는 역할도 합니다.
초기 고객이 만족스러운 경험을 할 경우, 반복적으로 찾아오게 되며, 결국에는 매출이 올라가는 긍정적인 결과로 이어지죠.
예를 들어, 소비자들이 웹사이트를 방문했을 때 정보를 쉽게 찾고,
쾌적한 경험을 하게 된다면 그 브랜드에 대한 호감이 높아진답니다.
이렇듯 홈페이지는 단순한 공간이 아니라, 당신의 비즈니스를 대표하는 얼굴로,
홈페이지와의 만남이 곧 신뢰의 시작이라 할 수 있습니다.

2. 효과적인 홈페이지 디자인 요소
홈페이지제작관리업체는 디자인 과정에서 사용자 경험(UX)과 사용자 인터페이스(UI)를 깊게 고려합니다.
UX는 고객이 웹사이트를 통해 얻는 경험을 의미하며, UI는 그 경험이 시각적으로 구현된 형태죠.
특히, 컬러, 레이아웃, 타이포그래피 등은 웹사이트의 전반적인 인상을 좌우하게 됩니다.
고급스러운 컬러와 잘 정돈된 레이아웃은 사용자가 웹사이트를 탐색하면서 느끼는 편안함을 극대화합니다.
가독성이 좋은 타이포그래피는 고객이 정보를 쉽게 이해하고 기억할 수 있도록 돕죠.
홈페이지제작관리업체는 이러한 요소들을 감안하여 웹사이트를 기획합니다.
이 과정을 통해 고객의 시선을 사로잡고, 브랜드의 신뢰를 쌓을 수 있게 되구요.

3. 웹사이트 제작 과정 가이드
홈페이지제작관리업체의 웹사이트 제작 과정은 여러 단계로 나누어져 있습니다.
첫 번째는 계획 수립 단계인데, 이때 웹사이트의 비전과 목표를 명확히 설정합니다.
그 다음은 디자인 단계로, 브랜드에 맞춰 시각화를 진행하죠.
개발 단계에서는 실제 코드 작성을 통해 디자인을 구체화하게 됩니다.
이후에는 테스트 단계를 거치며, 사용자 맞춤형 피드백을 통해 오류를 수정합니다.
마지막으로 배포 단계에서 웹사이트가 실제로 공개되며, 초기 마케팅 활동이 요구됩니다.
각 단계에서 홈페이지제작관리업체의 전문성을 적극 활용해야 하며,
이 모든 과정을 통해 최상의 웹사이트를 완성할 수 있을 것입니다.

4. 반응형 웹디자인의 필요성
인터넷 사용자들은 다양한 기기를 사용하는데, 이에 따라 반응형 웹디자인의 중요성이 증가하고 있습니다.
모바일, 태블릿, 데스크톱 등 다양한 환경에서 일관된 사용자 경험을 제공하는 것은 필수랍니다.
홈페이지제작관리업체는 그러한 요구를 충족시키기 위해 반응형 디자인을 적용하여
모든 디바이스에서 최적의 결과를 보장하죠.
이러한 디자인을 통해 사용자는 자신의 기기에 맞게 조정된 웹사이트를 경험하게 되구요.
반응형 웹디자인은 개발 후 여러 기기에서 호환성을 유지하므로 시간과 비용면에서도 효율적입니다.
결국 고객의 편리함을 중시하면 재방문율 향상으로 이어지고, 신뢰를 쌓는 결과를 불러옵니다.

5. 웹 개발 언어와 도구 소개
웹사이트를 성공적으로 제작하기 위해서는 여러 개발 언어와 도구에 대한 이해가 필요합니다.
홈페이지제작관리업체는 HTML, CSS, JavaScript를 사용하여 웹사이트를 구축하곤 합니다.
HTML은 웹 페이지의 기본 구조를 제공하고, CSS는 그 구조를 세련되게 꾸미는 과정을 담당합니다.
JavaScript는 웹사이트에 동적인 기능을 추가하여 사용자와의 인터랙션을 가능하게 만들어 주죠.
이 외에도 다양한 라이브러리와 프레임워크가 있어 개발이 훨씬 더 용이해집니다.
이러한 언어와 도구에 대한 기초 지식을 쌓는 것은 홈페이지 제작에 있어 매우 중요하답니다.
홈페이지를 성공적으로 구축하기 위해 필요한 정보를 지속적으로 업데이트하는 것이 좋겠어요.

홈페이지제작관리업체를 선택하는 일도 중요하다는 점을 잊지 않으셨으면 합니다.
이 글이 여러분의 웹사이트 제작에 작은 도움이 되기를 바라며, 읽어주셔서 감사합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 회사사이트제작 - 플레이웹 (0) | 2025.04.28 |
|---|---|
| 홍보홈페이지제작 - 플레이웹 (1) | 2025.04.28 |
| 홈페이지제작대행 - 플레이웹 (1) | 2025.04.27 |
| 외국어홈페이지제작 - 플레이웹 (1) | 2025.04.26 |
| 다국어홈페이지제작 - 플레이웹 (1) | 2025.04.25 |









