| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 디지털전환
- 웹사이트제작
- 웹디자인
- 홈페이지디자인
- 반응형웹디자인
- 웹사이트디자인
- 웹사이트개발
- UXUI디자인
- 반응형디자인
- 사용자경험
- 홈페이지제작
- 웹개발언어
- 온라인비즈니스
- UXUI
- 반응형웹
- 맞춤형웹사이트
- seo전략
- 비즈니스성공
- 디지털마케팅
- 웹개발기술
- 플레이웹
- SEO최적화
- 웹개발
- UX디자인
- 비즈니스성장
- 고객경험
- 디자인요소
- UX
- 웹개발도구
- 웹개발툴
- Today
- Total
플레이생각
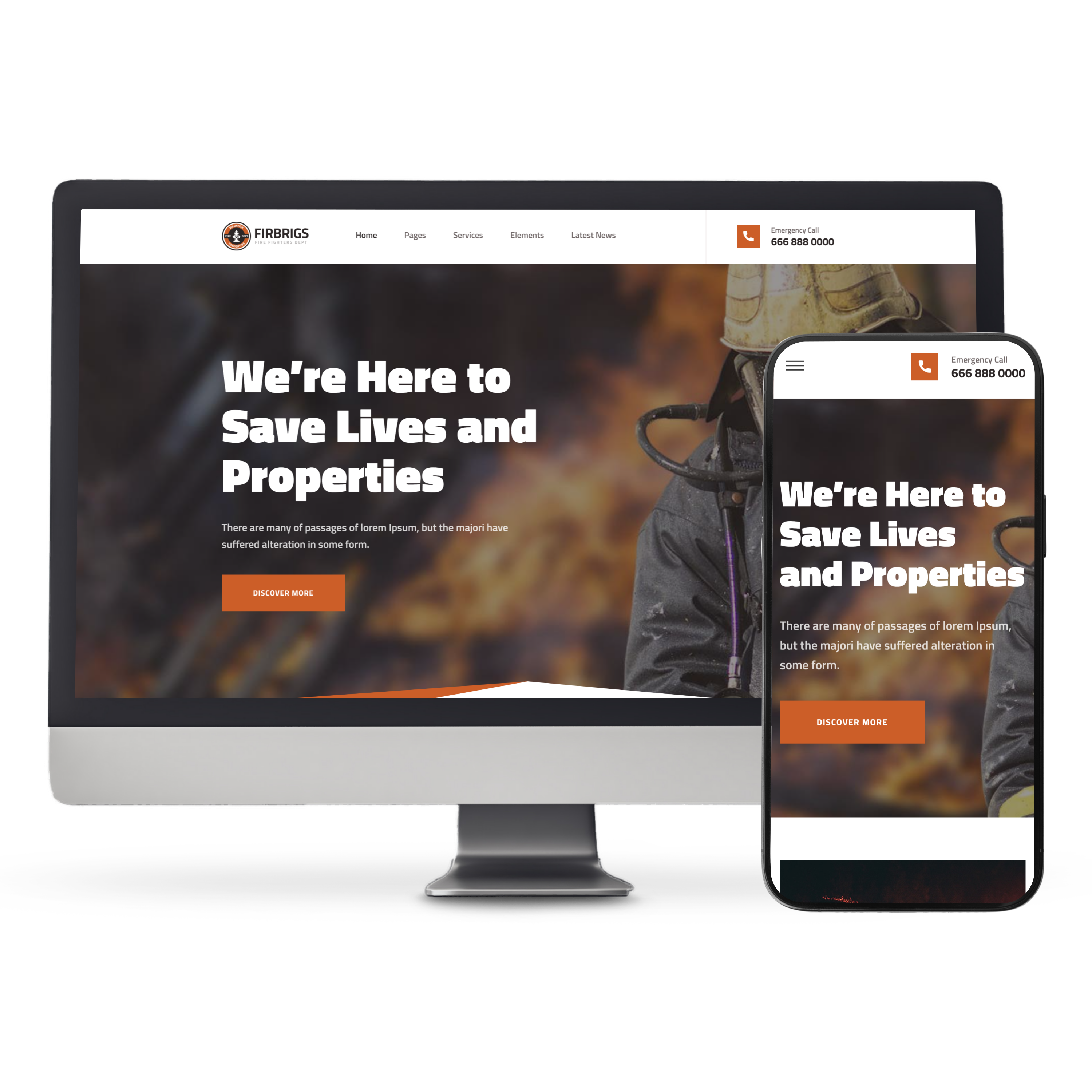
홈페이지개편 - 플레이웹 본문


안녕하세요, 오늘은 홈페이지개편의 중요성에 대해 이야기해보려고 합니다.
홈페이지개편은 단순한 시각적 변화가 아닌, 효과적인 비즈니스 전략의 일환으로 수행되어야 하구요.
디지털 환경의 급격한 변화 속에서 우리는 더욱더 적극적으로 홈페이지개편을 고려해야 합니다.
고객의 기대에 부응하고, 브랜드를 더욱 효과적으로 전달하기 위해 홈페이지개편은 필수적이거든요.
이제, 홈페이지개편을 주제로 다섯 가지 핵심 내용을 살펴보겠습니다.
1. 홈페이지 제작의 중요성
홈페이지개편은 현대의 비즈니스 세계에서 반드시 필요합니다.
고객은 점차적으로 온라인에서 정보를 찾고, 제품을 구매하는 경향을 보이고 있습니다.
이런 변화에 맞춰 웹사이트는 기본적으로 안정적이고 쉽게 탐색 가능해야 하구요.
신뢰할 수 있는 홈페이지는 고객의 선택을 받는 첫걸음이 됩니다.
홈페이지개편은 단순한 외관 변경이 아니라, 고객과의 신뢰를 구축하는 과정이라고 할 수 있습니다.
이처럼 홈페이지개편을 통해 브랜드 신뢰도를 높이는 것이 매우 중요하답니다!
비즈니스의 성공은 홈페이지의 품질과 밀접한 관계가 있다는 점 명심해 주세요.

2. 효과적인 홈페이지 디자인 요소
홈페이지개편 과정에서 디자인은 매우 중요한 요소로, 사람의 첫인상을 좌우합니다.
사용자 경험(UX)과 사용자 인터페이스(UI) 모두 디자인에 관계있죠.
효과적인 디자인은 사용자가 사이트를 쉽게 탐색할 수 있도록 돕고, 해당 사이트에 대한 신뢰를 높여 줍니다.
예를 들어, 통일된 색상과 편안한 레이아웃은 사용자가 사이트를 더 오래 머물게 만들 수 있구요.
텍스트의 크기와 글꼴도 읽기 편하도록 고려해야 합니다.
이러한 디자인 요소들이 조화를 이루게 되면, 홈페이지개편은 훨씬 더 성공적이랍니다.
디자인은 사용자의 마음을 끌 수 있는 기초가 되는 것이죠.
마지막으로 홈페이지의 매력적인 디자인은 경쟁자와의 차별화를 가능하게 합니다.

3. 웹사이트 제작 과정 가이드
홈페이지개편을 할 때는 체계적인 제작 과정이 필요합니다.
첫째, 명확한 목표 설계가 필요하고, 사용자 요구를 분석하는 것이 중요하죠.
그 다음, 디자인 단계에서는 와이어프레임을 통해 구조를 잡고, 인터페이스를 설정하게 됩니다.
이후 개발 단계에서는 실제 코딩이 진행되며, 다양한 기능을 구현하게 되구요.
이 모든 과정이 끝나면 테스트를 거쳐 최종적으로 배포하게 됩니다.
이러한 체계적인 접근 방식은 홈페이지를 최상의 상태로 만드는 데 큰 도움이 됩니다.
홈페이지개편이란, 각 단계에서의 세심한 계획과 실행이 중요하다고 느껴지더라구요.

4. 반응형 웹디자인의 필요성
홈페이지개편에서는 반응형 웹디자인이 필수적이라고 할 수 있습니다.
이제 사람들은 스마트폰, 태블릿 등 다양한 디바이스를 통해 웹사이트에 접속하거든요.
그래서 반응형 디자인은 사용자에게 일관된 경험을 제공하는 데 필요한 요소입니다.
다양한 화면 크기에서도 최적의 사용성을 보장하는 것이 중요하죠.
예를 들어, 한 화면에서 다양한 디바이스를 고려한 디자인은 사용자 만족도를 높이는데 관련이 깊습니다.
반응형 웹디자인을 통해 홈페이지개편을 한다면, 고객의 방문율을 증가시킬 수 있답니다.
이처럼 반응형 디자인은 현대적 웹사이트의 필수 요소로 자리 잡고 있구요.

5. 웹 개발 언어와 도구 소개
홈페이지개편에 있어 웹 개발 언어와 도구를 이해하는 것은 매우 중요합니다.
HTML, CSS, JavaScript는 기본적으로 알아야 할 언어들이랍니다.
HTML은 웹 페이지의 구조를 결정하고, CSS는 나타내는 방식을 정의하죠.
JavaScript는 사이트에 생동감을 불어넣어 줍니다.
또한 프레임워크와 라이브러리 같은 도구들도 홈페이지개편에 유용하게 활용될 수 있습니다.
각 언어와 도구들이 어떻게 상호작용하는지 이해하면, 보다 훌륭한 홈페이지를 만들 수 있거든요.
따라서 홈페이지개편을 진행할 때는 이러한 언어와 도구에 대한 충분한 이해가 필요하답니다.
개념을 잘 습득하면 웹사이트를 활용하는 데 큰 도움이 될 것 같아요!

홈페이지개편은 변화의 흐름에 적극 대응하는 것이며,
여러분의 웹사이트가 더욱더 빛나는 기회를 제공할 것입니다.
이제 여러분도 홈페이지개편을 통해 새로운 변화를 가져오시길 바랍니다.
성공적인 홈페이지개편을 기원합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 청주홈페이지 - 플레이웹 (1) | 2025.05.02 |
|---|---|
| 포트폴리오웹사이트 - 플레이웹 (1) | 2025.05.01 |
| 홈페이지 반응형 - 플레이웹 (1) | 2025.05.01 |
| 홈페이지제작금액 - 플레이웹 (0) | 2025.04.30 |
| 중소기업홈페이지 - 플레이웹 (0) | 2025.04.30 |