| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- SEO최적화
- 웹개발언어
- 비즈니스성장
- 디지털마케팅
- UXUI디자인
- 웹사이트디자인
- 디지털전환
- 사용자경험
- 반응형웹
- UX
- UX디자인
- 비즈니스성공
- UXUI
- 반응형디자인
- 고객경험
- 웹디자인
- 웹사이트개발
- 온라인비즈니스
- 반응형웹개발
- 웹사이트제작
- 플레이웹
- 홈페이지디자인
- 반응형웹디자인
- 웹개발툴
- seo전략
- 홈페이지제작
- 웹개발기술
- 디자인요소
- 웹개발도구
- 웹개발
- Today
- Total
플레이생각
디자인홈페이지제작 - 플레이웹 본문


안녕하세요! 오늘은 디자인홈페이지제작이라는 주제로 이야기를 나누고자 합니다.
현대 사회에서 디자인홈페이지제작은 단순한 선택이 아닌 필수 요소로 자리 잡아가고 있죠.
각종 정보가 넘쳐나는 시대에, 자신의 브랜드를 효과적으로 표현하고 소비자와 소통하기 위해서는 품질 좋은 홈페이지가 절실하답니다. 아직 홈페이지가 없는 분들도, 혹은 더 나은 홈페이지를 원하시는 분들도
이 글을 통해 많은 도움이 되길 바랍니다.
1. 홈페이지 제작의 중요성
디자인홈페이지제작이 왜 중요한지 궁금하시죠.
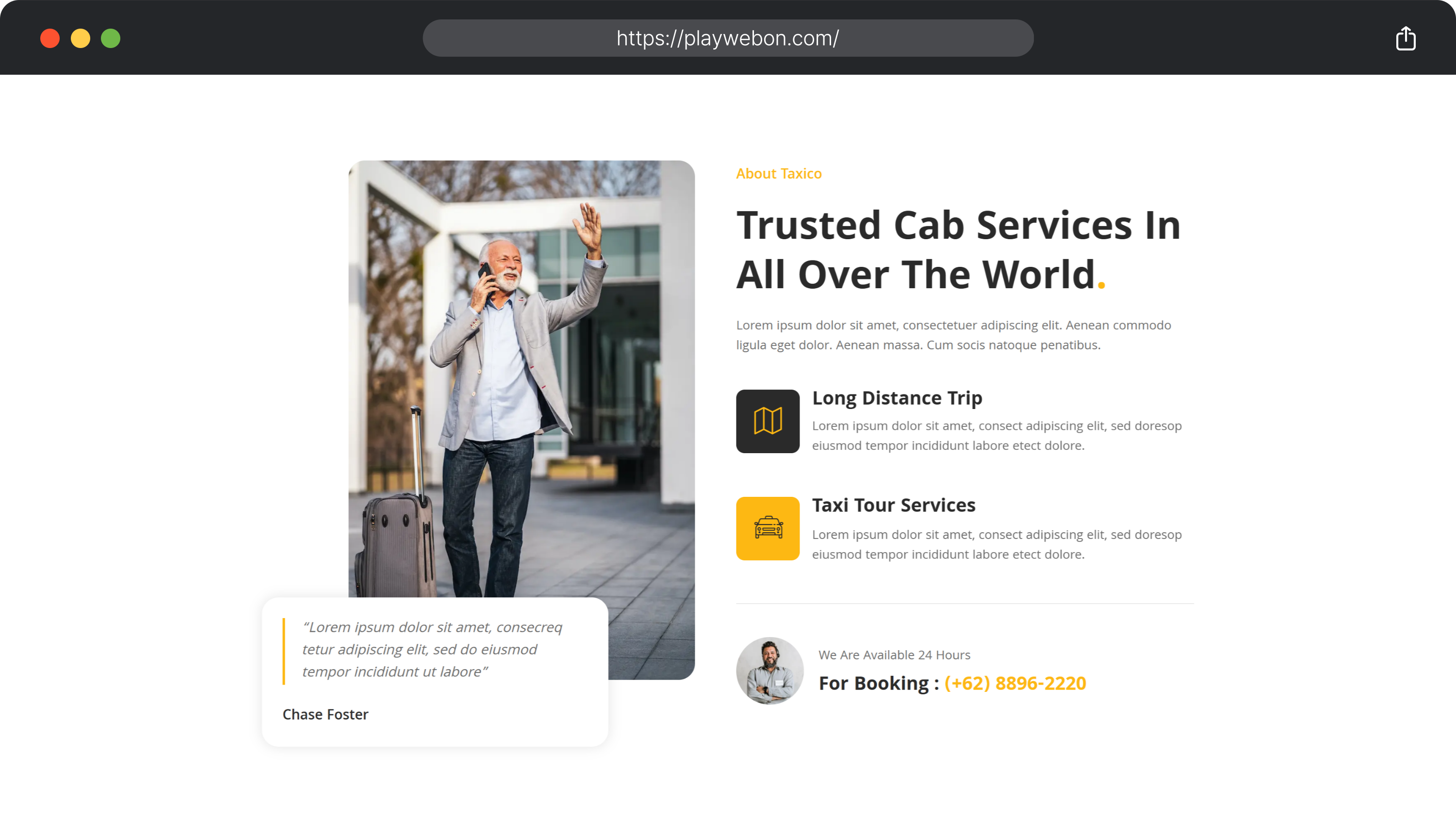
우선, 홈페이지는 기업이나 개인을 대표하는 온라인 정체성으로 볼 수 있습니다.
수많은 경쟁자 속에서 나만의 독특한 공간을 가진다는 것은 매우 중요한 일입니다.
현대 소비자들은 제품이나 서비스를 구매하기 전에 온라인 정보를 검색하곤 하는데요.
이때, 매력적이고 유용한 홈페이지가 소비자의 신뢰를 얻는 데 큰 역할을 하게 된답니다.
효과적인 디자인과 원활한 사용자 경험은 고객의 선택을 좌우할 수 있죠.
따라서, 디자인홈페이지제작은 브랜드의 성공을 위한 기본적인 투자라 할 수 있습니다.
여러분의 아이디어와 가치를 잘 표현할 수 있는 홈페이지가 없다면,
소비자와의 접점이 끊길 수 있다는 점을 항상 유념해야 해요.

2. 효과적인 홈페이지 디자인 요소
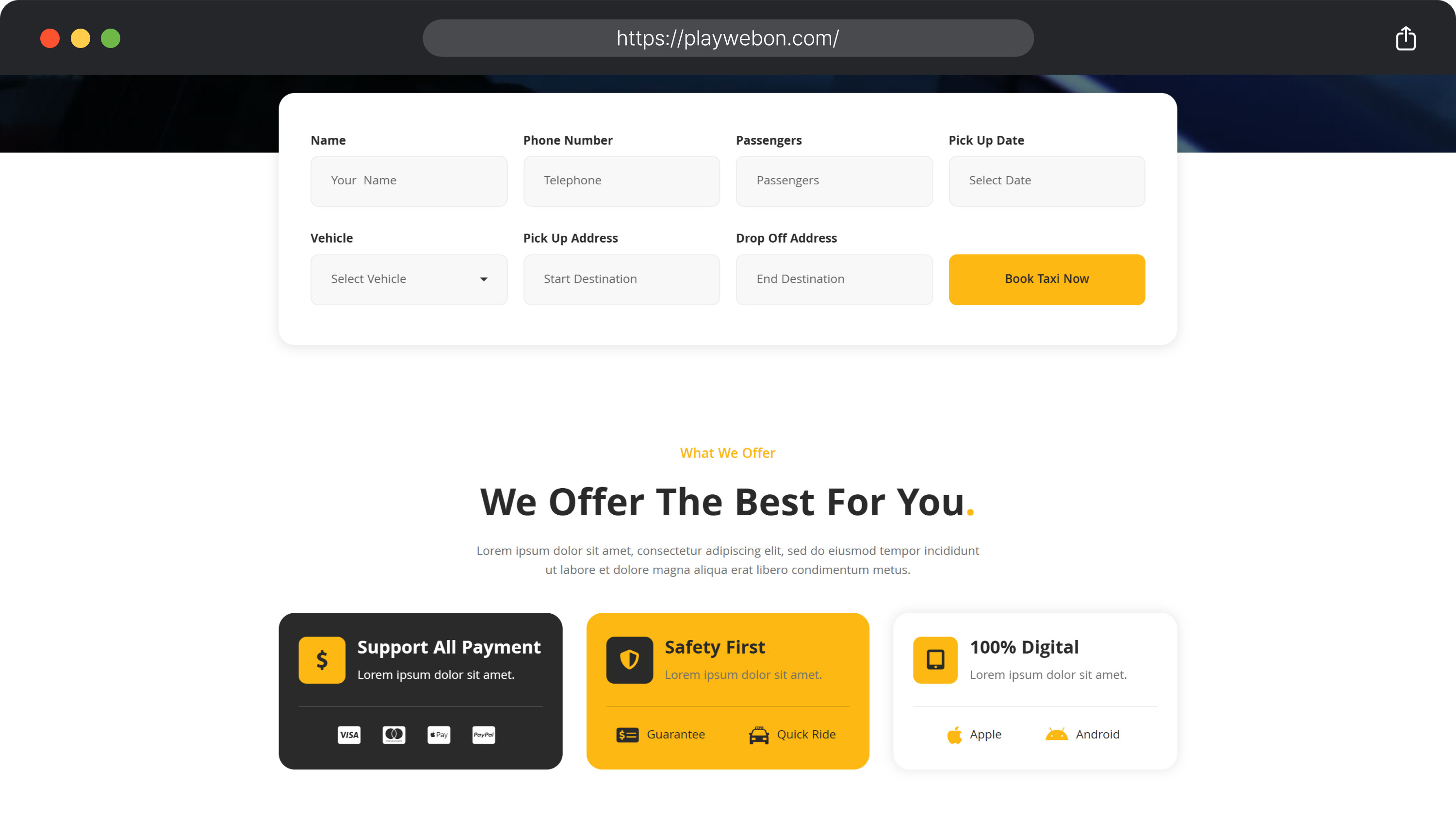
디자인홈페이지제작에 있어 가장 중요하게 고려해야 할 점은 사용자 경험(UX)과 사용자 인터페이스(UI)입니다.
이 두 가지는 결과적으로 홈페이지의 성공을 결정짓는 요소들이죠.
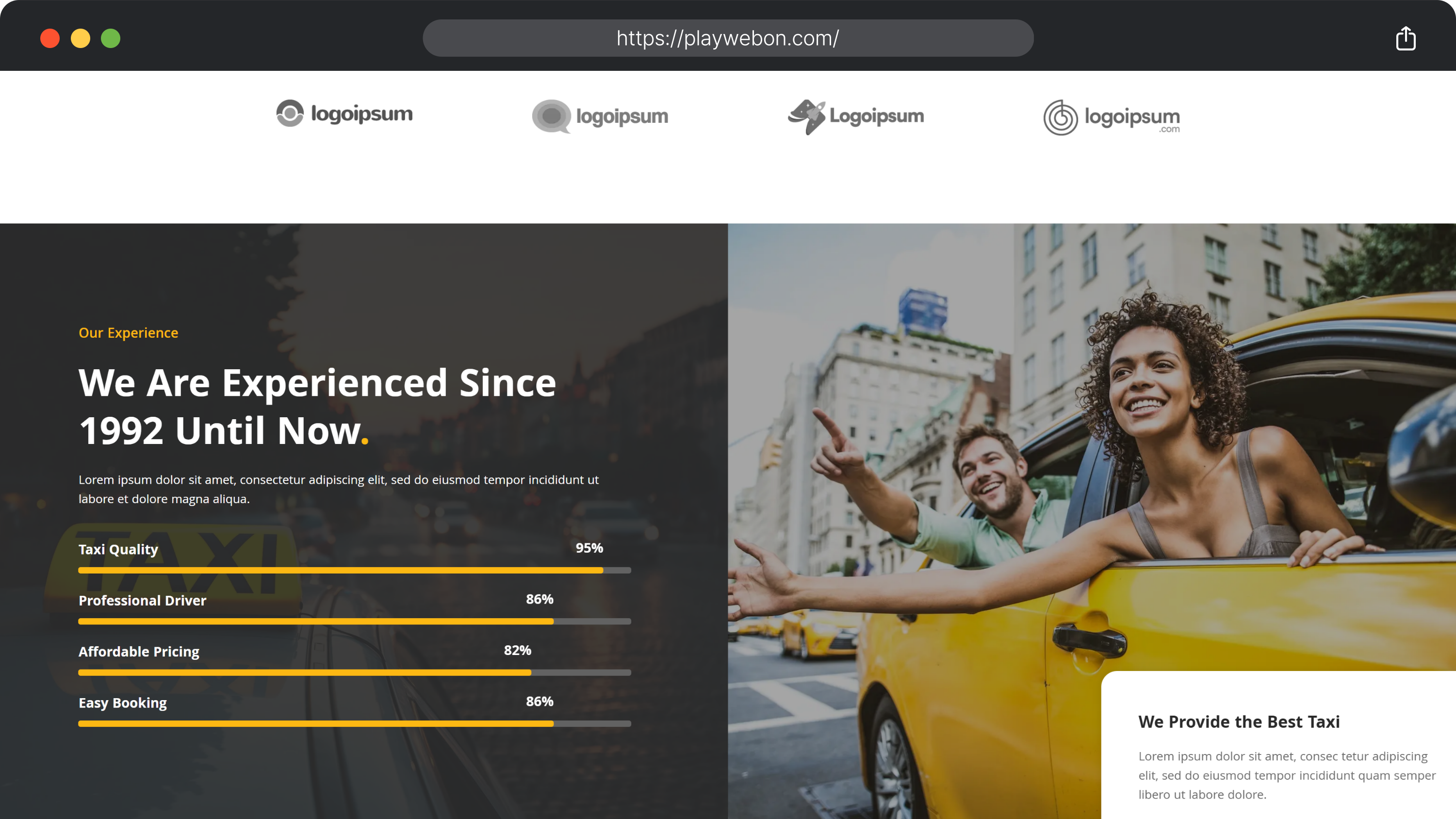
우선, 컬러는 감정과 브랜드 인식에 큰 영향을 미칩니다.
따라서, 브랜드의 메시지를 잘 전달할 수 있는 컬러 조합을 선택하는 것이 중요합니다.
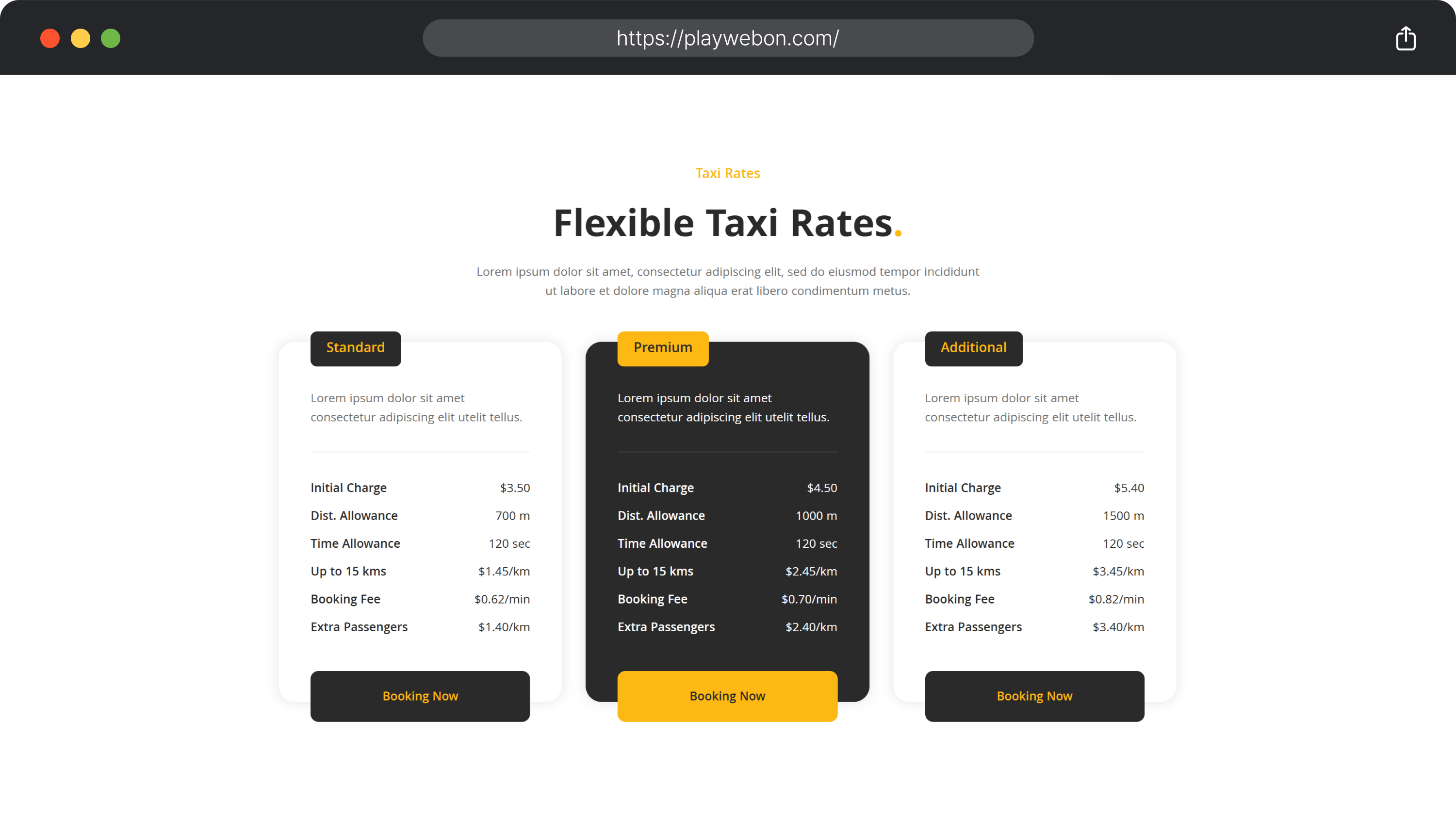
레이아웃 또한 사용자가 쉽게 정보를 찾고 이해할 수 있도록 도와야 해요.
타이포그래피는 읽기 쉽고 믿음을 줄 수 있는 글꼴을 선택해야 합니다.
본문의 가독성을 높이고, 디자인의 통일감을 위해 다양한 글꼴 사용에 대한 고민이 필요하답니다.
이 모든 요소들이 조화를 이루면, 디자인홈페이지제작이 더욱 효과적으로 이루어질 수 있어요.

3. 웹사이트 제작 과정 가이드
디자인홈페이지제작은 여러 단계로 나누어져 있으며, 각 단계마다 고민이 필요합니다.
제작의 첫 단계는 기획 단계로, 이 단계에서 목표를 명확히 하고 필요한 기능과 디자인을 구상해야 해요.
다음 단계는 디자인입니다.
와이어프레임을 통해 홈페이지의 뼈대를 만들고, 색상, 글꼴 등을 조합하여 실제로 구현해 나갑니다.
그리고 개발 단계에서는 실제 코드가 작성되며, 모든 기능이 구현되죠.
마지막으로 테스트 단계는 매우 중요합니다.
최종 제작된 홈페이지를 다양한 디바이스와 브라우저에서 점검하여 오류와 불편함을 미리 확인해야 합니다.
이렇게 차례차례 진행되는 과정에서 놓치는 부분이 없도록 세심하게 검토해야 한다고 생각합니다.

4. 반응형 웹디자인의 필요성
디자인홈페이지제작에서 반응형 웹디자인의 중요성은 아무리 강조해도 지나치지 않습니다.
이제는 모바일 기기로 인터넷을 사용하는 비율이 기하급수적으로 늘어났는데요.
반응형 웹디자인은 다양한 화면 크기와 해상도에서도 유연하게 변형되어 사용자에게 최적의 경험을 제공합니다.
이런 디자인 방식은 사용자들이 불편 없이 홈페이지를 이용할 수 있도록 도와주며,
나아가 SEO에도 긍정적인 영향을 미치죠. 그러니 여러분도 반응형 디자인을 적용해보는 것이 좋겠더라구요.
이는 단순한 선택이 아닌, 사용자와의 소통을 위한 필수조건이라 생각해요.

5. 웹 개발 언어와 도구 소개
마지막으로 디자인홈페이지제작에서 사용되는 주요 웹 개발 언어와 도구들을 소개하고자 합니다.
HTML, CSS, JavaScript는 웹 개발의 기초가 되는 언어들이에요.
HTML은 페이지의 구조를, CSS는 디자인을, JavaScript는 동작을 추가하는 데 쓰인답니다.
웹 개발에 사용되는 다양한 도구들도 있습니다. 예를 들어, 디자인 툴로는 Sketch나 Figma,
개발 환경으로는 Visual Studio Code 같은 소프트웨어가 있는데요.
이런 도구들을 잘 활용하면, 여러분의 디자인홈페이지제작이 더욱 효율적이 될 거랍니다.

오늘은 디자인홈페이지제작에 관한 여러 중요한 요소와 과정에 대해 알아보았습니다.
이 글을 통해 많은 도움이 되셨기를 바라구요.
홈페이지 제작에 대한 궁금증이 남으신 분들은 언제든지 질문해 주시면 좋겠습니다.
감사합니다!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 독립형홈페이지제작비용 - 플레이웹 (0) | 2025.03.03 |
|---|---|
| 웹솔루션개발 - 플레이웹 (0) | 2025.03.03 |
| 홈페이지디자인제작 - 플레이웹 (0) | 2025.03.02 |
| 웹디자인제작 - 플레이웹 (1) | 2025.03.01 |
| 홈페이지 제작 문의 - 플레이웹 (1) | 2025.02.28 |








