| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 웹개발도구
- 웹사이트제작
- 웹개발언어
- UXUI
- 맞춤형웹사이트
- 웹개발
- 고객경험
- 웹개발기술
- UXUI디자인
- 홈페이지제작
- 디지털마케팅
- 웹개발툴
- 홈페이지디자인
- 디지털전환
- 비즈니스성장
- 웹사이트개발
- 웹사이트디자인
- 반응형웹디자인
- 사용자경험
- seo전략
- 디자인원칙
- 웹디자인
- 디자인요소
- 반응형웹
- UX디자인
- 온라인비즈니스
- 반응형디자인
- 플레이웹
- SEO최적화
- 비즈니스성공
- Today
- Total
플레이생각
홈페이지제작사 - 플레이웹 본문





안녕하세요. 홈페이지 제작에 관심을 가지고 계신 여러분, 환영합니다.
홈페이지 제작사는 디지털 시대의 필수 파트너입니다.
오늘은 홈페이지 제작의 여러 가지 중요성과 이 과정에서 고려해야 할 점들을 다뤄보려고 합니다.
여러분의 브랜드나 비즈니스에 맞는 웹사이트 구축을 통해 성공적인 온라인 존재감을 만들어가는 여정을 함께하죠.
1. 홈페이지 제작의 중요성
홈페이지 제작사는 특히 현대 사회에서 그 중요성이 강조되고 있습니다.
기업과 개인 모두에게 온라인 속성은 더 이상 선택이 아닌 필수로 자리 잡았습니다.
고객들은 웹사이트를 통해 브랜드에 대한 신뢰와 인식을 가지게 되는데요.
결국, 홈페이지는 고객과의 첫 소통 창구라 할 수 있습니다.
현대 비즈니스에서는 이러한 온라인 존재감이 매출 증가에 직접적인 영향을 미치기 때문에,
홈페이지 제작사는 꼭 필요한 서비스입니다.
웹사이트가 잘 구성되었다면, 이는 마케팅의 어떤 전략보다도 더 효과적으로 고객을 유치할 수 있죠.
따라서 홈페이지 제작사의 역할은 더욱 중요하다고 할 수 있습니다.

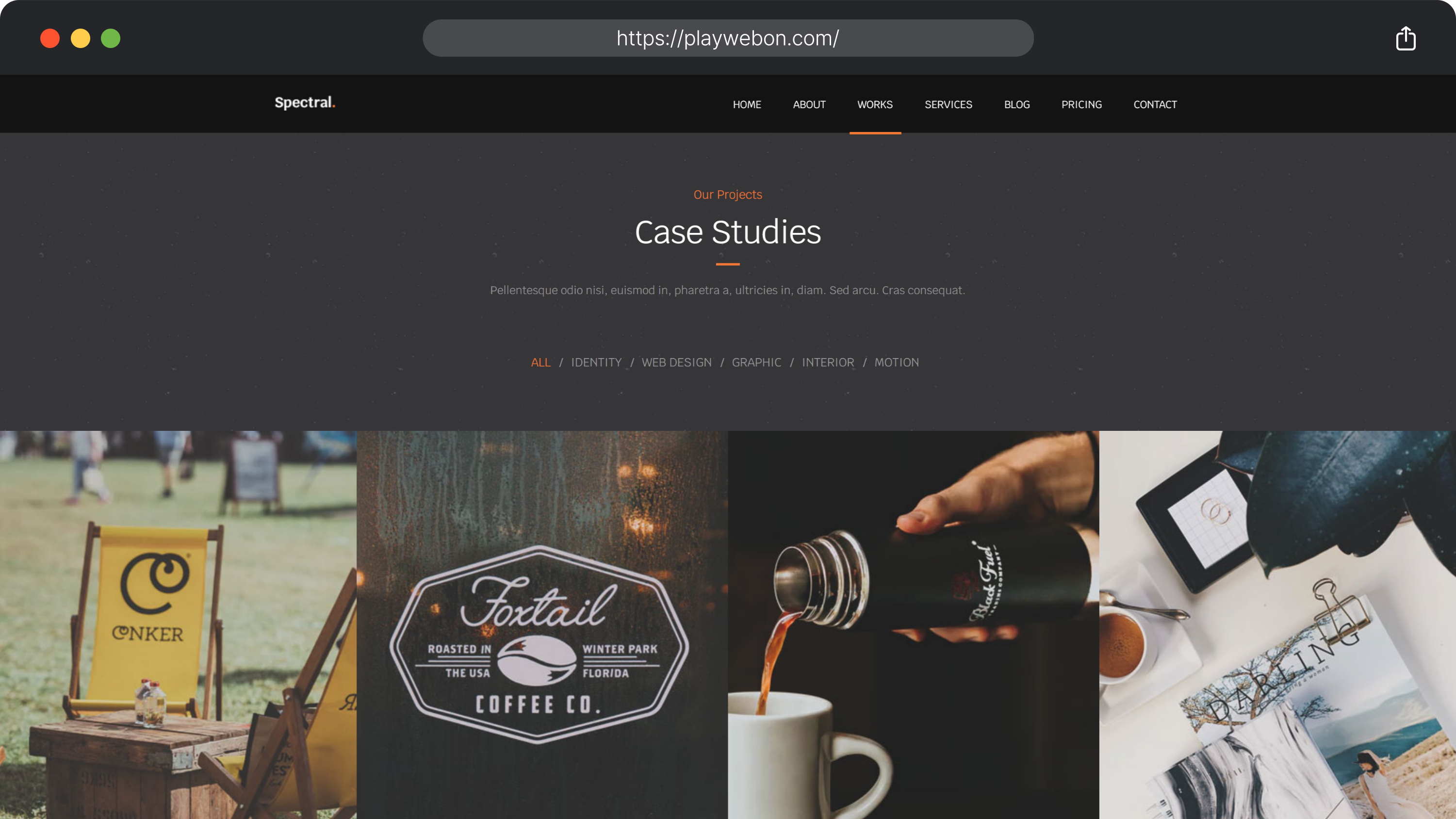
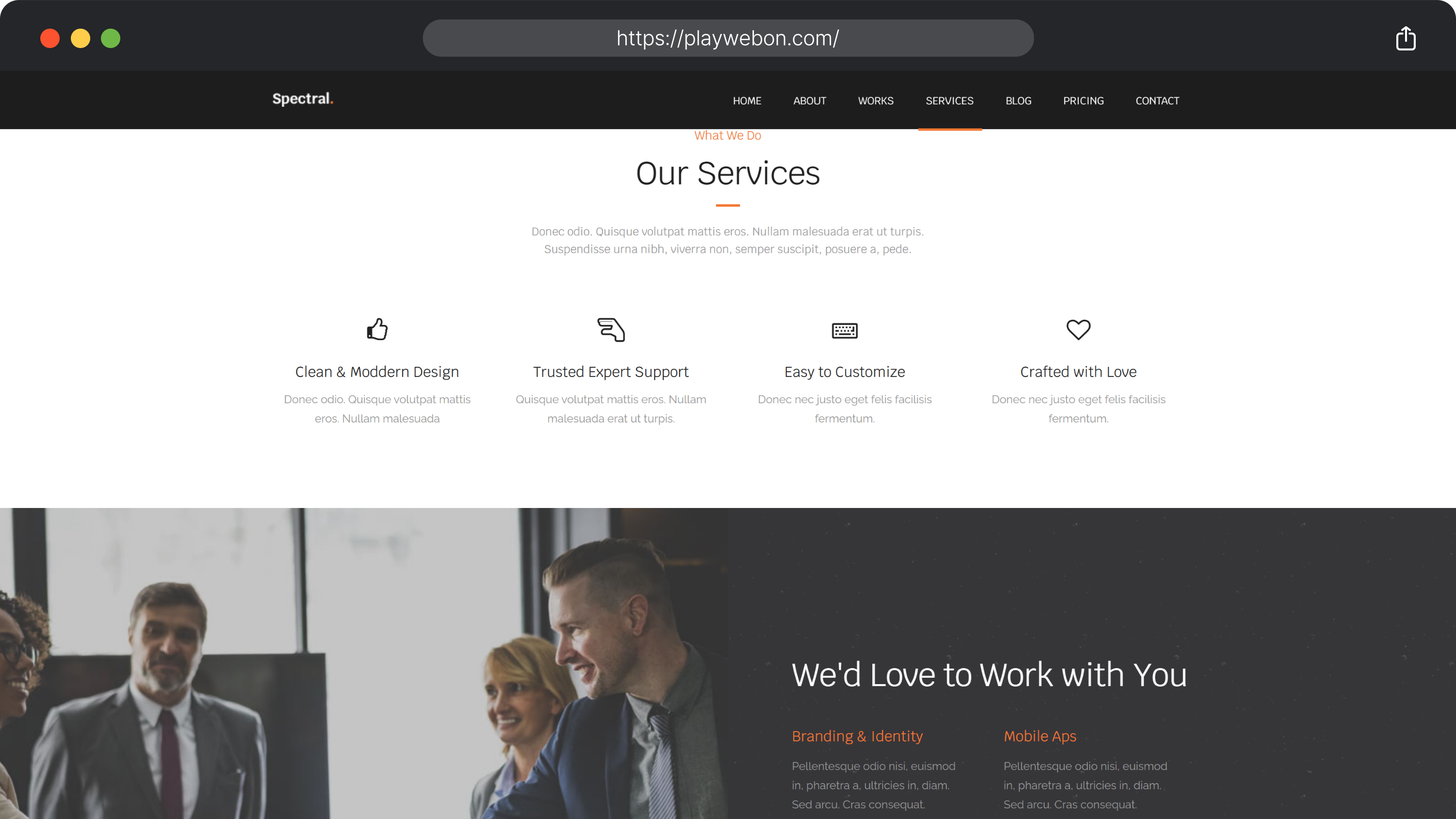
2. 효과적인 홈페이지 디자인 요소
홈페이지 제작사는 사용자 경험(UX)과 사용자 인터페이스(UI)를 다루는 데 중점을 둡니다.
최상의 사용자 경험을 제공하기 위해서는 디자인 요소가 차별화되어야 합니다.
색상, 레이아웃, 폰트, 이미지 등은 모두 사용자가 사이트를 이용하는 데 영향을 미치는 요소들입니다.
효과적인 홈페이지 제작을 위해서는 이러한 요소들을 조화롭게 배치하여야 하죠.
예를 들어, 시각적으로 부담스럽지 않으면서도 브랜드를 잘 드러내는 디자인이 필요합니다.
홈페이지 제작사가 이러한 세심한 부분까지 고려하여 디자인을 완성해준다면,
사용자들이 더욱 많은 시간을 웹사이트에 머물게 될 것입니다.

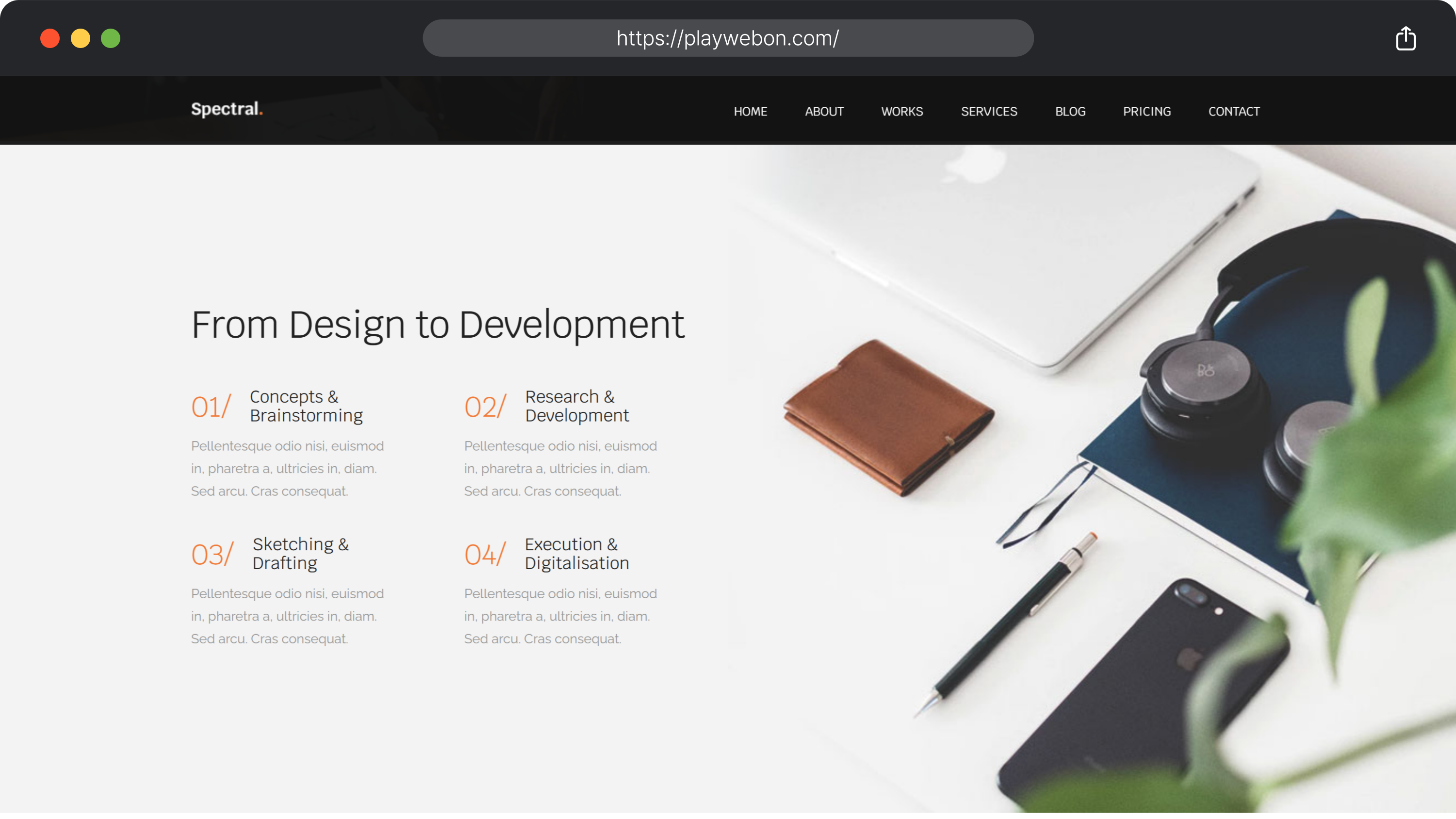
3. 웹사이트 제작 과정 가이드
홈페이지 제작사는 각 단계에서 신중함과 체계적인 접근이 필수적입니다.
처음 단계는 기본적인 계획 수립입니다.
여기서는 고객의 요구를 파악하고, 어떤 기능과 서비스를 제공할지 논의하게 됩니다.
그 후 디자인 단계로 넘어가, 사용자 친화적이고 매력적인 레이아웃을 결정하게 됩니다.
이후 개발 단계에서는 정밀한 코딩 작업이 이루어지며, 모든 기능이 정확히 작동하도록 합니다.
테스트 단계에서는 발생할 수 있는 모든 문제를 미리 해결하여, 사용자에게 최상의 경험을 제공합니다.
마지막으로, 모든 준비가 끝나면 웹사이트를 실제로 배포하는 단계로 넘어가게 됩니다.
각 과정에서 홈페이지 제작사는 고객과의 피드백을 중요시하며, 완벽한 결과물을 목표로 합니다.

4. 반응형 웹디자인의 필요성
홈페이지 제작사에서 반응형 웹디자인의 중요성을 강조하는 이유는
다양한 디바이스 환경이 증가하고 있기 때문입니다.
스마트폰, 태블릿, 데스크톱 등 여러 종류의 기기에서
동일한 사용자 경험을 제공해야 한다는 것은 이제 기본이 되었죠.
반응형 웹디자인은 이러한 다양한 환경을 고려하여 유연하게 대응하는 방식입니다.
CSS 미디어 쿼리를 통해 화면 크기에 맞춰 레이아웃이 자동으로 조정되기 때문에,
사용자들은 언제 어디서나 쾌적하게 웹사이트를 이용할 수 있습니다.
홈페이지 제작사는 이러한 기술을 활용하여 반응형 웹사이트를 제작함으로써,
고객의 만족도를 높이려 노력합니다.

5. 웹 개발 언어와 도구 소개
홈페이지 제작사는 성공적인 웹사이트를 위해 다양한 웹 개발 언어와 도구들을 활용합니다.
HTML, CSS, 그리고 JavaScript는 그 기본이 되며, 각각의 역할을 충실히 수행하고 있죠.
HTML은 웹 페이지의 구조를 이루고, CSS는 그 구조에 적합한 스타일을 적용하며,
JavaScript는 인터랙티브한 기능을 추가하는 역할을 담당합니다.
이러한 기술들이 조화롭게 작용하여 사용자는 보다 나은 경험을 하게 됩니다.
더불어, React와 같은 라이브러리를 활용하면 복잡한 사용자 인터페이스를 더욱 매끄럽게 구현할 수 있습니다.
홈페이지 제작사는 이런 언어와 도구를 적절히 활용하여 비즈니스에 맞는 최적의 웹사이트 솔루션을 제시합니다.

홈페이지 제작은 단순한 작업이 아니라, 여러분의 미래를 담아내는 중요한 과정이므로,
저희와 함께 고민해 주시면 좋겠습니다. 여러분의 홈페이지 제작이 성공적으로 이루어지기를 바라며,
언제든지 문의해 주세요! 감사합니다!

플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 웹사이트업체 - 플레이웹 (0) | 2025.03.10 |
|---|---|
| 홈페이지제작외주 - 플레이웹 (0) | 2025.03.10 |
| 웹제작업체 - 플레이웹 (0) | 2025.03.08 |
| 홈페이지주문제작 - 플레이웹 (1) | 2025.03.07 |
| 부산홈페이지관리 - 플레이웹 (1) | 2025.03.06 |





