| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 플레이웹
- 디지털마케팅
- 웹개발기술
- 고객경험
- 비즈니스성장
- 웹디자인
- UXUI디자인
- 맞춤형웹사이트
- 반응형웹디자인
- 웹개발
- 반응형디자인
- 비즈니스성공
- 디자인원칙
- 웹사이트디자인
- 웹사이트개발
- 웹개발도구
- 사용자경험
- SEO최적화
- UX디자인
- 디지털전환
- 홈페이지제작
- 웹개발툴
- 반응형웹
- 웹사이트제작
- 홈페이지디자인
- 온라인비즈니스
- UXUI
- seo전략
- 웹개발언어
- 디자인요소
- Today
- Total
플레이생각
사이트리뉴얼 - 플레이웹 본문


안녕하세요! 오늘도 블로그를 찾아주셔서 감사합니다.
오늘은 '사이트리뉴얼'이라는 주제를 가지고 이야기해 보려고 합니다.
웹사이트는 저희의 디지털 얼굴과 같은 존재인데요,
사이트리뉴얼을 통해 이 얼굴을 더욱 빛나게 할 수 있습니다.
그럼 시작해보겠습니다!
1. 사이트리뉴얼의 중요성
사이트리뉴얼은 단순한 외관 변화가 아닙니다.
기업이나 개인의 브랜드 아이덴티티를 강화하는 중요한 작업이에요.
디지털 환경이 변화함에 따라, 누구나 현재의 트렌드를 반영한 업데이트가 필요합니다.
이 과정을 통해 더 많은 고객의 관심을 끌게 되는 것이죠.
현대 비즈니스에서 온라인 존재감은 필수적입니다.
소비자들은 첫인상으로 웹사이트를 통해 많은 정보를 판단합니다.
고객이 사이트에 들어왔을 때, 깔끔하고 매력적인 디자인은 긍정적인 반응을 이끌어낼 수 있습니다.
따라서 사이트리뉴얼은 경쟁력을 높이는 핵심 요소입니다.

2. 매력적인 홈페이지 디자인 요소
홈페이지를 디자인할 때 몇 가지 요소를 고려해야 합니다.
사이트리뉴얼 과정에서도 사용자 경험(UX)과 사용자 인터페이스(UI)를 고려하는 것이 중요해요.
UX는 사용자가 사이트를 어떻게 느끼고 이용하는지를 말합니다.
이를 반영하여 사이트를 개선하는 것이 필요하죠.
컬러, 레이아웃, 타이포그래피와 같은 시각적 요소도 중요한 역할을 합니다.
사용자의 시선을 끌고, 정보를 명확하게 전달할 수 있죠.
예를 들어, 시원한 색감과 잘 짜인 레이아웃은 사용자에게 편안한 느낌을 줄 수 있습니다.
사이트리뉴얼에서 이러한 디자인 요소를 조화롭게 구성하는 것이 필수적입니다.

3. 웹사이트 제작 과정 설명
웹사이트는 다양한 단계로 나누어 제작됩니다.
사이트리뉴얼 또한 철저한 계획이 필요하죠.
먼저, 목표와 예산을 정하는 계획 수립 단계에서 시작하게 됩니다.
그 뒤로는 다양한 디자인 선택이 이루어지구요, 개발 단계에서는 코딩을 통해 실제 웹사이트가 만들어집니다.
이후에는 오류 여부를 점검하는 테스트 단계가 있습니다.
마지막으로 모든 점검을 마치고, 온라인으로 배포하게 되죠.
이런 과정을 통해 성공적인 사이트리뉴얼이 이루어집니다.

4. 반응형 웹디자인의 필요성
현재 우리는 다양한 기기를 사용하며 웹 서핑을 합니다.
사이트리뉴얼 시 반응형 웹디자인을 도입하는 것이 정말 중요해요.
이렇게 하면 사용자가 어떤 기기를 사용하더라도, 일관된 경험을 제공받을 수 있습니다.
반응형 웹디자인은 모바일, 태블릿, 데스크톱 등 모든 장치에서 최적화된 모습을 보여줍니다.
사용자들이 불편한 점을 겪지 않고 자연스럽게 사이트를 이용하게 하는 것이 핵심이라는 것을 잊지 마세요.
이를 통해 더 높은 이용률과 만족도를 가진 사이트로 거듭날 수 있답니다!

5. 웹 개발 언어와 도구 소개
웹사이트 제작에는 다양한 중요 언어와 도구가 필요합니다.
사이트리뉴얼을 위한 기본 언어인 HTML, CSS, JavaScript는 필수적이에요.
HTML은 웹페이지의 구조를 구성하고, CSS는 디자인 요소를 스타일링합니다.
JavaScript는 동적인 기능을 추가하여 사용자와의 상호작용을 강화하는 역할을 하죠.
이외에도 다양한 프레임워크와 라이브러리가 존재합니다.
예를 들어, Bootstrap이나 Angular는 더욱 효율적인 개발을 가능하게 해주죠.
사이트리뉴얼 시 이러한 도구들을 활용한다면, 더욱 효과적인 결과물을 얻을 수 있습니다.

사이트리뉴얼은 단순한 디자인 변경을 넘어 브랜드의 미래를 설계하는 중요한 작업입니다.
이 과정을 통해 여러분의 웹사이트가 새롭게 태어날 수 있습니다.
오늘 공유한 내용이 도움이 되셨길 바라며, 여러분의 사이트리뉴얼을 응원합니다!
앞으로 지속적으로 변화하는 디지털 환경에서 성장할 수 있기를 바랍니다. 감사합니다!
이제 여러분의 멋진 사이트리뉴얼을 시작해보세요!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
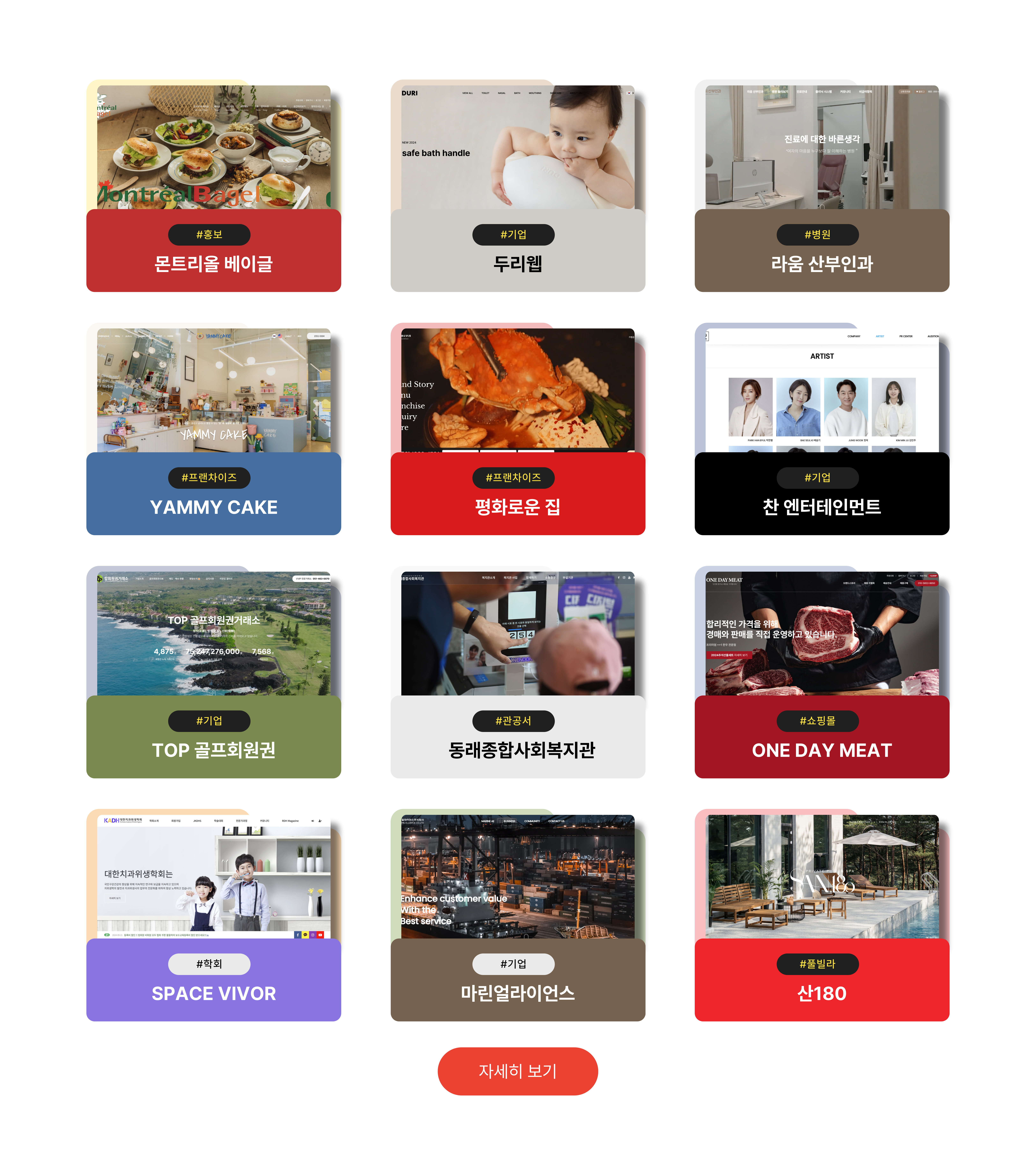
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 병원홈페이지제작업체 - 플레이웹 (0) | 2025.03.20 |
|---|---|
| 홈페이지개설비용 - 플레이웹 (0) | 2025.03.20 |
| 사이트제작비용 - 플레이웹 (0) | 2025.03.19 |
| 축제홈페이지제작 - 플레이웹 (0) | 2025.03.19 |
| 홈페이지구축업체 - 플레이웹 (0) | 2025.03.19 |