| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- UXUI디자인
- 홈페이지제작
- 맞춤형웹사이트
- 디지털전환
- 홈페이지디자인
- 웹개발언어
- 온라인비즈니스
- 웹사이트개발
- UX디자인
- 디자인요소
- UX
- 웹사이트제작
- 웹개발
- 비즈니스성장
- 비즈니스성공
- 디지털마케팅
- UXUI
- 웹개발기술
- 고객경험
- SEO최적화
- 반응형웹디자인
- 웹개발툴
- 사용자경험
- 웹사이트디자인
- seo전략
- 웹개발도구
- 웹디자인
- 반응형디자인
- 반응형웹
- 플레이웹
- Today
- Total
플레이생각
중소기업홈페이지제작지원 - 플레이웹 본문





안녕하세요. 온라인 시대에 걸맞은 비즈니스 운영, 모두가 원하고 계시죠?
오늘은 중소기업홈페이지제작지원의 중요성과 관련된 여러 정보를 나누어 보겠습니다.
홈페이지 제작 과정에서 필요한 다양한 요소와 노하우를 함께 살펴보아요! 그럼 시작해볼까요?
1. 홈페이지 제작의 중요성
중소기업홈페이지제작지원은 현대의 비즈니스 세계에서 필수적으로 여겨집니다.
소비자들은 이제 제품이나 서비스에 대한 정보를 주로 인터넷에서 검색하기 때문에,
홈페이지는 기업의 신뢰성을 높이는 데 큰 도움이 되는 것이죠.
홈페이지는 기업과 고객이 처음 만나는 공간인 만큼, 어떻게 구성되어 있는지가 매우 중요합니다.
버튼 클릭 한 번으로 정보를 얻을 수 있는 편리함이, 고객의 이탈을 막는 열쇠가 됩니다.
중소기업이 적절한 온라인 입지를 구축하는 것은 경쟁력을 높이는 필수 요소가 되었죠.
이런 측면에서 중소기업홈페이지제작지원은 더 이상 선택이 아닌 필수입니다.
이제는 고객과의 신뢰를 쌓기 위한 첫걸음으로 홈페이지를 고민해봐야 할 때입니다!

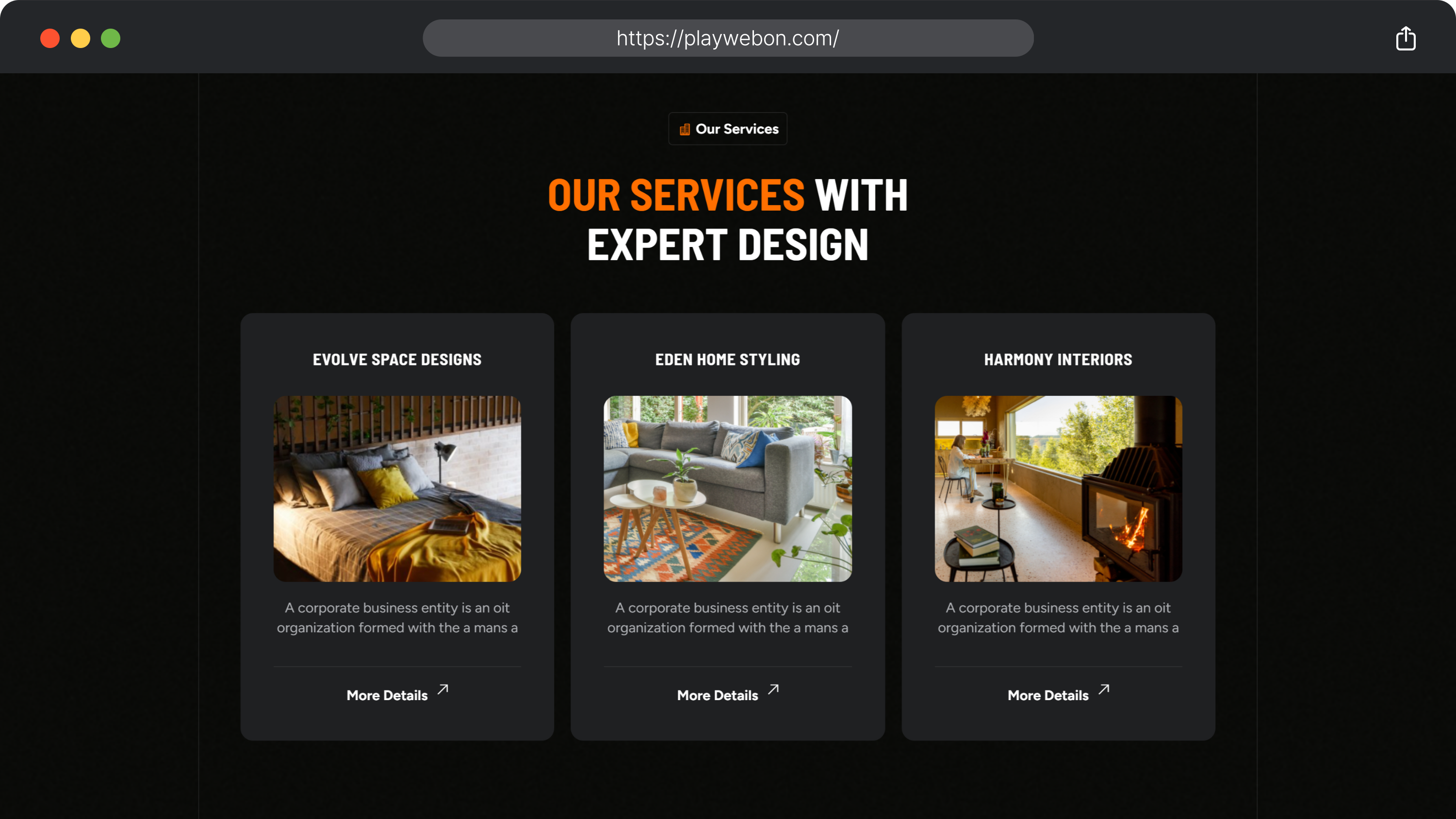
2. 효과적인 홈페이지 디자인 요소
중소기업홈페이지제작지원에서 디자인은 사용자 경험(UX)을 결정짓는 핵심 요소입니다.
깔끔하고 직관적인 레이아웃은 고객의 사용 편의성을 높여주죠.
폰트와 색상의 조화는 정보의 전달력을 향상시키고, 방문자에게 안정감을 줍니다.
예를 들어, 약간의 대조를 통해 주요 정보를 부각시키면 더 많은 고객의 관심을 끌 수 있습니다.
여기에서 타이포그래피를 활용해 글의 가독성을 높이는 간단한 팁도 잊지 마세요!
중소기업홈페이지제작지원의 디자인은 단순히 예쁜 것만으로 부족합니다.
사용자 친화적인 요소가 더해져야 비로소 효과를 볼 수 있다는 것을 명심해야 해요!

3. 웹사이트 제작 과정 가이드
중소기업홈페이지제작지원은 체계적인 제작 과정이 필수적입니다.
먼저, 초기 계획 단계에서는 목표와 타겟 고객을 명확히 설정해야 합니다.
이후 디자인 단계로 넘어가 시각적 요소를 결정하죠.
다음은 개발 단계로, 코드 작성을 통해 실제 웹사이트를 구축합니다.
그리고 테스트 단계에서 이상이 없는지 확인한 후, 문제점을 수정합니다.
마지막으로 모든 준비가 완료되면 웹사이트를 배포합니다.
이 모든 과정이 잘 이뤄져야 중소기업홈페이지제작지원이 성공적으로 이루어질 수 있답니다.
매 단계마다 세심한 검토가 필요하다는 점을 강조하고 싶어요!

4. 반응형 웹디자인의 필요성
중소기업홈페이지제작지원에 있어 반응형 웹디자인은 현대적인 필수 요건입니다.
스마트폰, 태블릿, 데스크톱 등 다양한 기기에 최적화된 디자인이 필요하죠.
예를 들어 한 번의 클릭으로 모바일과 PC 사용자 모두에게 최상의 경험을 제공할 수 있어야 해요.
검색 엔진 최적화(SEO)와도 밀접하게 연관되어 있는 점, 잊지 마시길 바랍니다.
중소기업홈페이지제작지원에서 반응형 웹디자인을 도입한다면, 고객 만족도를 높일 수 있을 것입니다.
이러한 접근은 단순히 디자인을 뛰어넘어 기업의 이미지까지 변화시키는 강력한 도구가 됩니다!

5. 웹 개발 언어와 도구 소개
중소기업홈페이지제작지원에 적합한 웹 개발 언어와 도구를 알아보겠습니다.
HTML은 웹 페이지 구조를 정의하는 듯한 기본 요소이며, 웹사이트의 뼈대를 세우는 데 사용됩니다.
CSS는 디자인과 비주얼을 다듬어 주고, 여러 요소를 조화롭게 배열할 수 있게 도와주죠.
JavaScript는 웹사이트에 생명을 불어넣어 주는 도구로, 상호작용성을 제공하는 과정을 이끌어냅니다.
이외에도 여러 라이브러리와 프레임워크가 있어 편리하게 개발을 도와줍니다.
중소기업홈페이지제작지원 과정에서 이러한 도구들을 활용하는 것은 효율성을 높이고 성장을 도와줄 것입니다.
전문성과 신뢰성을 갖춘 웹사이트를 만들기 위해서 꼭 필요한 요소라는 점을 강조하고 싶네요!

오늘 중소기업홈페이지제작지원의 다양한 측면에 대해 살펴보셨습니다.
홈페이지는 단순한 정보 제공의 장이 아니라, 브랜드의 정체성을 만들어주는 중요한 공간입니다.
꼼꼼한 계획과 실행을 통해 더 나은 결과를 얻으시길 바랍니다.
여러분의 성공적인 온라인 활동을 진심으로 응원하겠습니다!

플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 홈페이지제작지원사업 - 플레이웹 (0) | 2025.03.26 |
|---|---|
| 브랜드홈페이지제작 - 플레이웹 (0) | 2025.03.26 |
| 부산홈페이지제작업체 - 플레이웹 (0) | 2025.03.25 |
| 학회홈페이지제작 - 플레이웹 (0) | 2025.03.25 |
| 독립몰 - 플레이웹 (0) | 2025.03.25 |





