| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- UXUI
- UX
- 웹사이트개발
- 반응형디자인
- 고객경험
- 비즈니스성공
- 웹개발툴
- 웹개발
- 디지털전환
- 웹사이트디자인
- 온라인비즈니스
- 사용자경험
- 웹개발기술
- 홈페이지제작
- SEO최적화
- seo전략
- 맞춤형웹사이트
- UX디자인
- 디지털마케팅
- 웹사이트제작
- UXUI디자인
- 웹개발도구
- 반응형웹
- 디자인요소
- 홈페이지디자인
- 플레이웹
- 웹디자인
- 비즈니스성장
- 웹개발언어
- 반응형웹디자인
- Today
- Total
플레이생각
고급홈페이지제작 - 플레이웹 본문





안녕하세요, 여러분. 홈페이지는 이제 개인이나 기업의 필수 자산이 되었죠.
오늘은 고급홈페이지제작에 대해 심도 있게 이야기해볼까 합니다.
어떻게 하면 더 효과적이고 매력적인 홈페이지를 제작할 수 있을지 함께 알아보아요!
1. 홈페이지 제작의 중요성
고급홈페이지제작은 현대 비즈니스 환경에서 결코 간과할 수 없는 요소입니다.
고객이 제품이나 서비스를 선택할 때, 그 첫 단추는 웹사이트가 되기 마련이죠.
따라서, 전문적으로 제작된 홈페이지는 브랜드의 신뢰성과 이미지에 큰 영향을 미칩니다.
기업의 홈페이지가 없거나 부실하다면, 소비자는 쉽게 다른 경쟁업체로 눈을 돌릴 수 있습니다.
이러한 면에서 고급홈페이지제작은 사용자 경험을 극대화하고, 고객과의 신뢰를 구축하는 핵심 요소라 할 수 있습니다.
또한, 모든 정보를 한눈에 파악할 수 있는 구조의 홈페이지는 고객의 편의를 크게 높인답니다.
결과적으로, 투자한 시간과 비용이 고객 확보로 이어지는 상황을 기대할 수 있죠.
여러분의 홈페이지도 이러한 중요성을 충분히 반영해야겠죠!

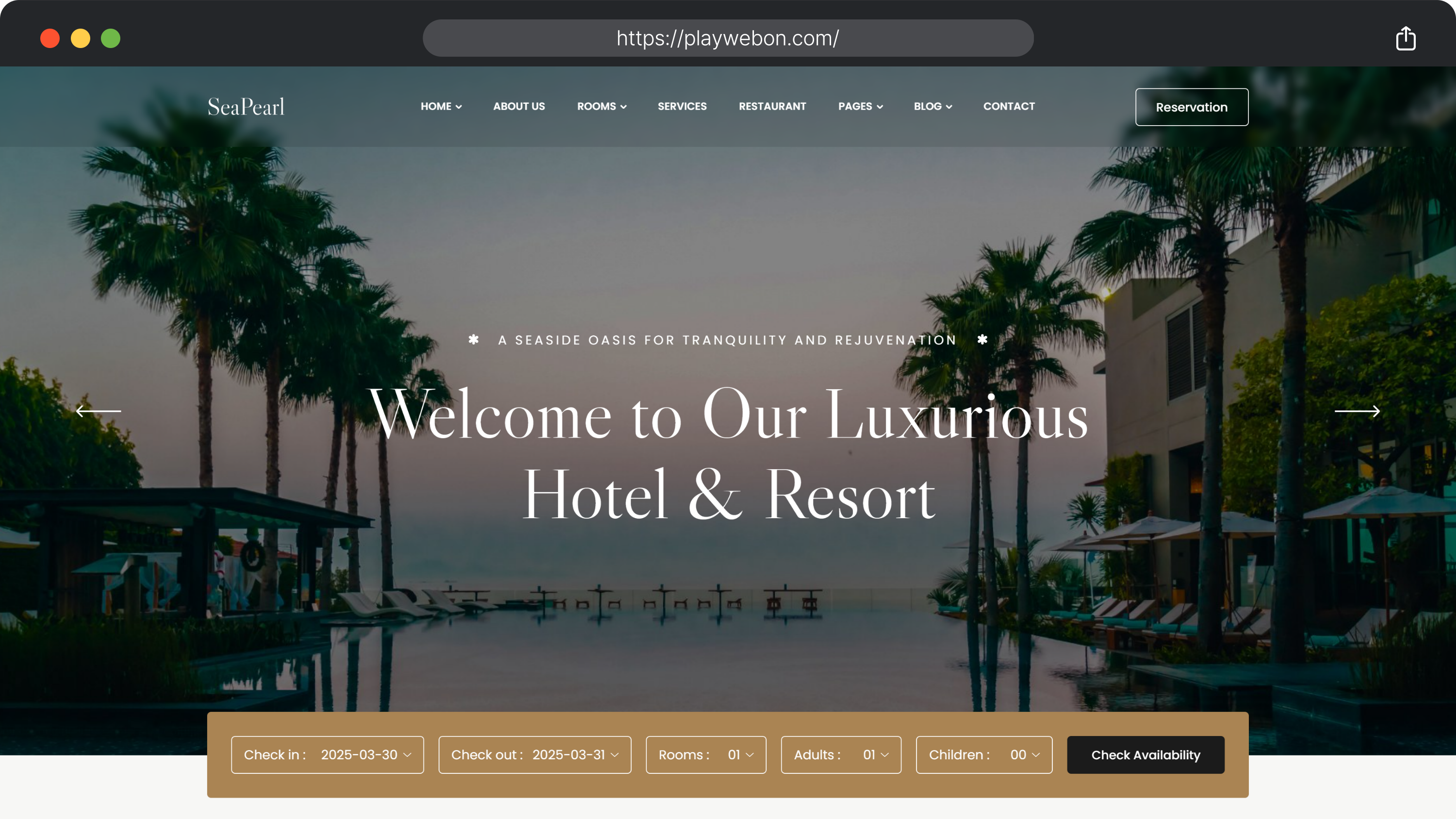
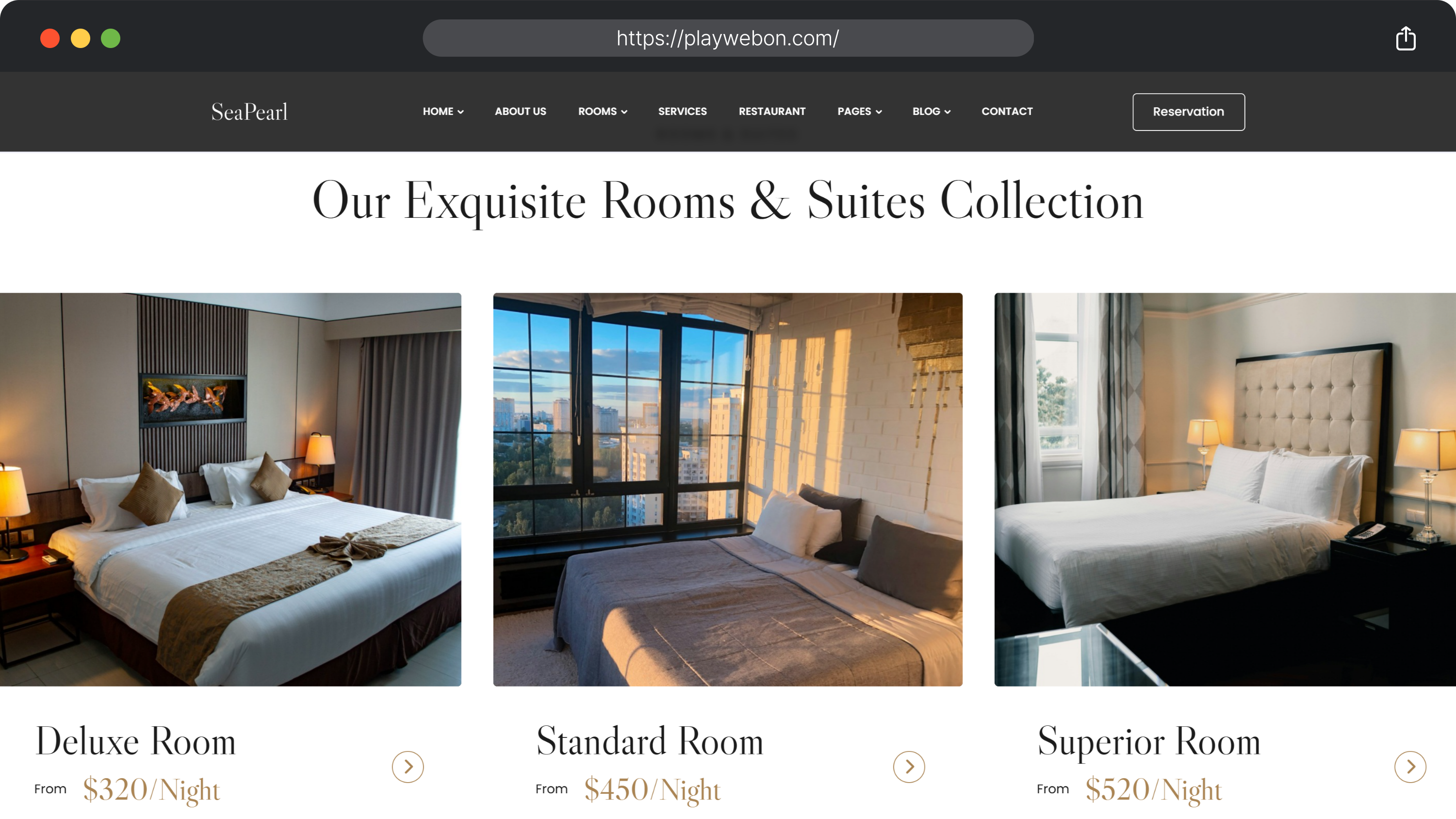
2. 효과적인 홈페이지 디자인 요소
고급홈페이지제작에서 디자인은 매우 중요한 역할을 맡고 있습니다.
사용자 경험(UX)과 사용자 인터페이스(UI)가 고려된 디자인을 통해 고객의 만족도를 높일 수 있습니다.
예를 들어, 색상 선택은 방문자가 느끼는 감정에 큰 영향을 미친답니다.
따라서 브랜드 이미지를 고려하여 색상을 결정하면, 긍정적인 인상을 심어줄 수 있구요.
레이아웃은 사용자에게 정보를 더 효과적으로 전달하는 중요한 요소입니다.
정보가 한곳에 집중되어 있지 않고, 시각적으로 편안한 배치를 제공할 때, 고객은 더 쉽게 내용을 이해하게 됩니다.
타이포그래피 또한 간과할 수 없는 요소인데요.
가독성이 좋고 적절한 글자 크기 및 간격을 적용하면,
사용자는 콘텐츠를 편안하게 읽을 수 있습니다.
이 모든 요소들이 잘 결합되어 고급홈페이지제작이 이루어져야 하겠군요!

3. 웹사이트 제작 과정 가이드
고급홈페이지제작은 여러 단계로 나뉘어져 있습니다.
첫 단계는 계획 수립입니다. 이 과정에서 목표 및 필요한 데이터, 디자인 방향 등을 설정하게 되죠.
다음은 디자인 단계입니다. 이 단계에서는 사용자 요구사항을 반영하여 초기 디자인을 시각적으로 구현합니다.
그 후 제작 단계로 넘어가며, HTML, CSS와 같은 언어를 사용해 코드를 작성합니다.
이후에는 테스트 단계가 찾아옵니다. 버그를 찾아 수정하고 사용자 경험을 극대화하는 작업을 수행하죠.
마지막은 배포 단계입니다. 제작한 홈페이지를 실 서버에 올려 정식으로 공개하게 되는 것이죠.
이 모든 단계를 충실히 진행하면 고급홈페이지제작이 성공적으로 이루어질 수 있습니다.
하나하나 놓치지 않는 것이 중요하겠지요!

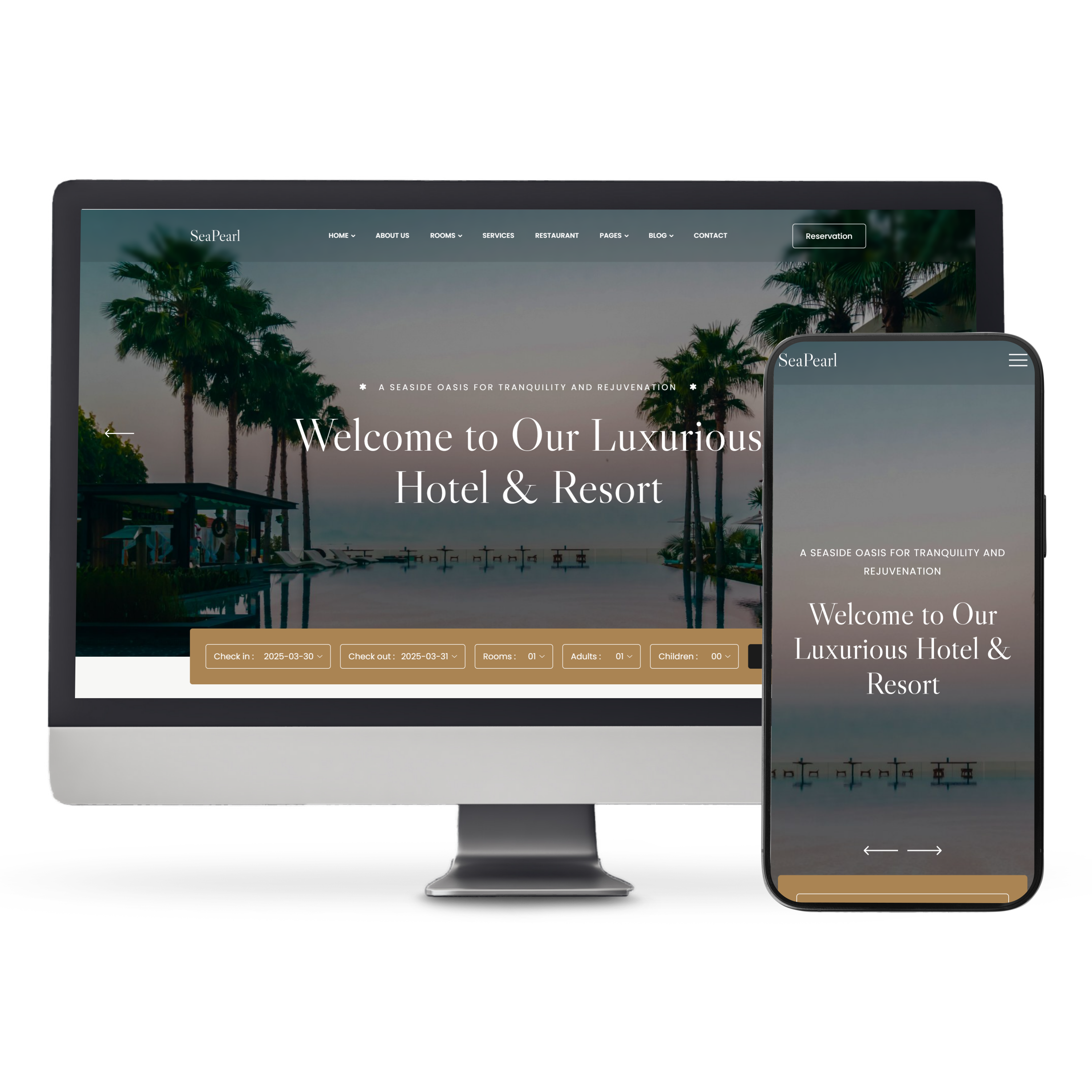
4. 반응형 웹디자인의 필요성
고급홈페이지제작에서 반응형 웹디자인은 이제 기본이 되었습니다.
사용자들은 다양한 기기를 통해 접속하기 때문에, 모든 화면에서 최적의 환경을 제공해야 하구요.
이러한 점에서 반응형 디자인은 더할 나위 없는 선택이랍니다.
미디어 쿼리를 사용하여 장치에 맞는 레이아웃을 조정하면, 방문자는 더욱 매끄러운 경험을 할 수 있습니다.
그렇기에 기존의 데스크톱 용 웹페이지 디자인만으로는 부족하다는 점은 명확합니다.
고급홈페이지제작에서는 모든 디바이스에서 동일한 품질을 유지하는 것이 필수적이죠.
결과적으로, 반응형 웹디자인을 구현하면 사용자의 만족도가 높아져 재방문율과 고객의 충성도도 강화될 것입니다.
이런 점은 여러분의 온라인 비즈니스 성공에 큰 기여를 하게 될 겁니다!

5. 웹 개발 언어와 도구 소개
마지막으로 고급홈페이지제작에 사용되는 웹 개발 언어와 도구에 대해 알아봅시다.
HTML은 웹페이지의 기본 구조를 만드는 언어로, 콘텐츠를 어떻게 배치할지를 결정해주죠.
CSS는 시각적 스타일을 부여해 웹페이지를 아름답게 꾸며주는 역할을 합니다.
JavaScript는 웹페이지에 인터랙티브한 요소를 추가하여 방문자와의 소통을 강화합니다.
이 외에도 다양한 도구와 프레임워크가 있으며, 이를 통해 개발 과정을 더욱 효율적으로 진행할 수 있답니다.
예를 들어, React나 Vue.js와 같은 라이브러리를 활용하면 동적인 웹페이지 제작이 가능하구요.
결론적으로, 여러 언어와 도구를 잘 활용하는 것이 성공적인 고급홈페이지제작으로 이어질 것입니다.
이 점을 염두에 두시고, 여러분의 프로젝트에 적용해 보시면 좋겠네요!

오늘 이야기한 내용을 통해 고급홈페이지제작의 중요성과 과정에 대해 다양한 정보를 얻으셨길 바랍니다.
앞으로 여러분의 홈페이지가 성공적으로 변모하기를 기원합니다! 감사합니다!

플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
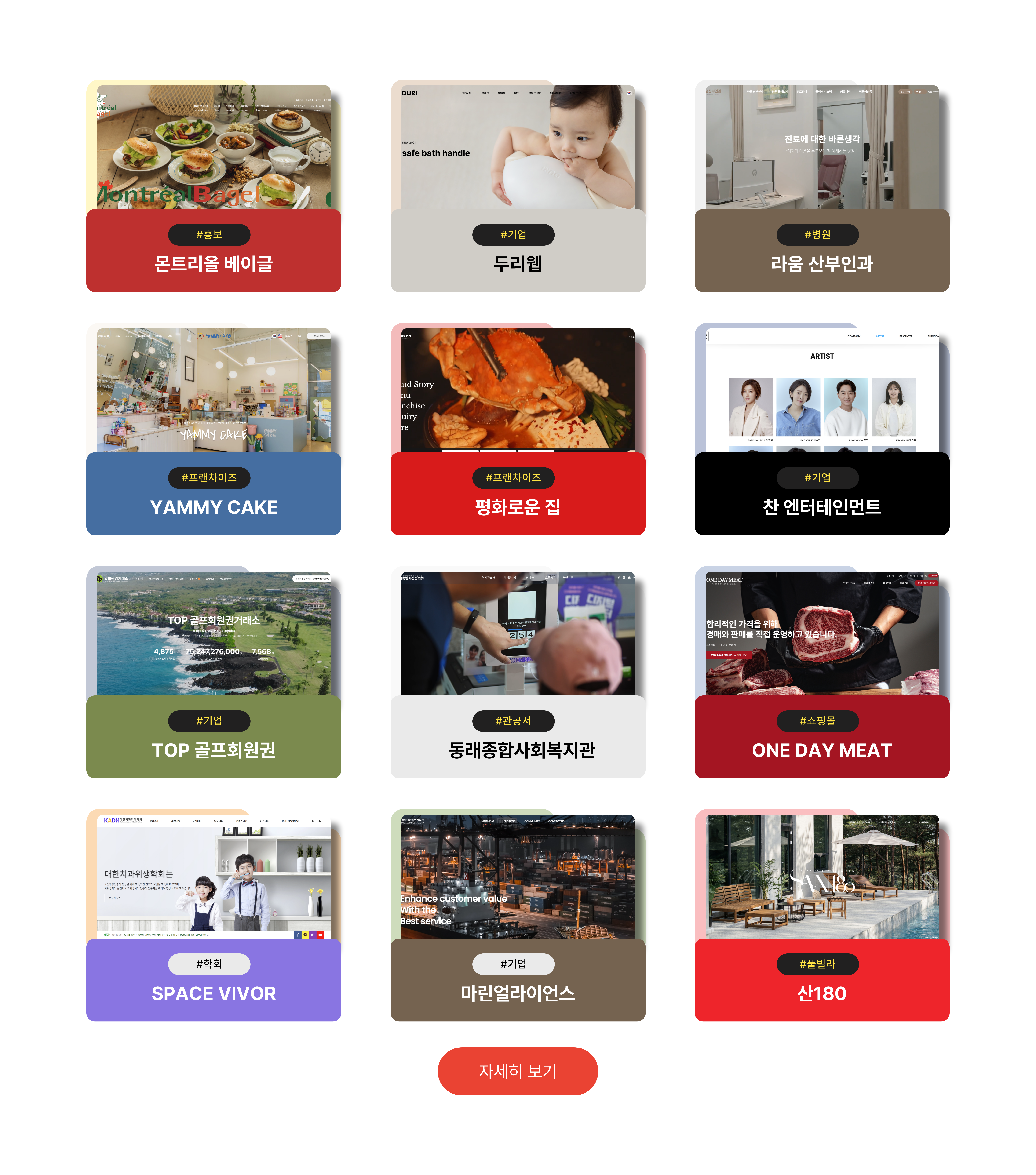
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 기업홈페이지제작업체추천 - 플레이웹 (0) | 2025.03.31 |
|---|---|
| 홈페이지제작디자인 - 플레이웹 (0) | 2025.03.31 |
| 음식점홈페이지 - 플레이웹 (0) | 2025.03.30 |
| 홈페이지제작회사 - 플레이웹 (0) | 2025.03.29 |
| 프랜차이즈홈페이지제작 - 플레이웹 (1) | 2025.03.28 |





