| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 웹개발언어
- 온라인비즈니스
- UXUI
- 비즈니스성공
- 홈페이지디자인
- 사용자경험
- 반응형디자인
- 웹개발기술
- uiux전략
- 웹사이트디자인
- 플레이웹
- 홈페이지제작
- 반응형웹개발
- UX디자인
- 디자인요소
- seo전략
- 홈페이지기획
- 웹디자인
- 비즈니스성장
- 웹개발툴
- 웹사이트제작
- 반응형웹디자인
- SEO최적화
- 웹사이트개발
- 디지털마케팅
- 반응형웹
- 웹개발도구
- UX
- UXUI디자인
- 웹개발
- Today
- Total
플레이생각
웹 개발 - 플레이웹 본문


안녕하세요, 여러분. 웹 개발에 대해 알아보는 시간을 가져볼까 합니다.
웹 개발은 현대 비즈니스에 있어 필수적인 요소로, 다양한 방법과 접근법이 존재합니다.
그렇다면 웹 개발의 중요성과 효과적인 방법에 대해 좀 더 깊이 알아보겠습니다.
1. 홈페이지 제작의 중요성
웹 개발이 현대 사회에서 왜 중요한지를 생각해보면 여러 이유가 나옵니다.
첫째, 소비자들이 정보를 얻기 위해 가장 먼저 찾는 곳이 바로 홈페이지입니다.
홈페이지는 기업이나 개인의 첫인상이 될 수 있으며, 신뢰를 구축하는 데 큰 역할을 하거든요.
고객이 웹사이트에 접속하여 정보를 쉽게 찾을 수 있다면, 신뢰를 쌓는 데 큰 도움이 됩니다.
또한, 웹 개발을 통해 기업의 고유한 브랜드 아이덴티티를 전달할 수 있습니다.
이제는 기업의 크고 작은 모든 비즈니스에서 홈페이지는 필수가 되었죠.
따라서, 자신만의 홈페이지를 갖는 것은 고객과의 소통을 위해 매우 중요합니다.
홈페이지가 있는 것만으로도 경쟁 우위를 점할 수 있으니, 웹 개발의 중요성은 정말 크다고 할 수 있습니다.

2. 효과적인 홈페이지 디자인 요소
웹 개발할 때 홈페이지 디자인은 핵심적입니다.
우리가 홈페이지를 볼 때, 가장 먼저 시선을 끄는 요소가 디자인이거든요.
사용자 경험(UX)과 사용자 인터페이스(UI)를 고려한 디자인이 필요합니다.
고객이 쉽게 정보를 찾아볼 수 있도록 하는 것이 중요하죠.
컬러, 레이아웃, 타이포그래피 등 디자인 요소는 웹 개발에서 신중하게 선택되어야 합니다.
컬러는 감정을 자극하며, 정보 전달에 있어 레이아웃의 역할은 막대합니다.
타이포그래피 또한 가독성을 유도하는 중요한 요소로, 판촉 효과를 높일 수 있습니다.
그래서 웹 개발 시 이 모든 요소를 종합적으로 고려해야 합니다.
이러한 디자인이 고객의 방문 시간을 늘릴 수 있는 방법이거든요.
웹 개발에서 디자인 요소를 놓치지 말아야 해요!

3. 웹사이트 제작 과정 가이드
웹사이트를 제작할 때는 여러 단계를 거칩니다.
웹 개발의 첫 단계는 충분한 연구와 계획이죠.
대상 고객과 시장 조사를 통해 필요한 기능과 디자인을 정해야 합니다.
다음은 디자인 단계로, 이 과정에서 사용자 친화적인 인터페이스를 만들어야 합니다.
디자인이 끝난 후에는 실제 웹사이트를 개발하는 단계, 즉 코드 작업이 시작됩니다.
개발이 완료된 후에는 정밀한 테스트를 통해 버그 및 오류를 찾아야 합니다.
마지막 단계에서는 사이트를 배포하여 일반 사용자에게 공개합니다.
각 단계는 서로 연결되어 있으며, 전체적인 품질을 높이는 데 중요한 요소입니다.
웹 개발을 체계적으로 수행하면 더 나은 결과를 얻을 수 있습니다.
이 과정을 잘 따라가면 성공적인 웹사이트가 탄생하겠죠!

4. 반응형 웹 디자인의 필요성
웹 개발에서 반응형 웹 디자인은 선택이 아닌 필수입니다.
이유는 사용자가 다양한 디바이스에서 일관된 경험을 얻기 위해 필요하기 때문입니다.
스마트폰, 태블릿, PC 등에서 홈페이지에 접속할 때, 모든 화면에서 최적화되어야 하죠.
반응형 웹 디자인은 특정 화면 크기에 맞춰 자동으로 조정되어 사용자에게 최적의 화면을 제공합니다.
이렇게 함으로써 고객의 만족도를 높여 재방문율도 향상시킬 수 있습니다.
결국, 웹 개발 시 반응형 디자인을 고려하지 않는다면 사용자의 이탈률이 증가 할 수 있습니다.
따라서 반응형 웹 디자인을 반드시 적용해야 해요.

5. 웹 개발 언어와 도구 소개
마지막으로, 웹 개발에 필요한 언어와 도구를 소개할게요.
HTML, CSS, JavaScript는 모두 웹 개발의 기본적인 구성 요소입니다.
HTML은 웹 페이지의 구조를 정의하며, CSS는 시각 스타일을 결정합니다.
JavaScript는 동적 요소를 추가하는 데 사용되죠.
이 외에도, React, Angular, Vue.js와 같은 다양한 프레임워크가 존재해요.
이러한 프레임워크는 웹 개발을 더욱 쉽게 해주고, 효율성을 높이는데 큰 도움이 됩니다.
이런 도구를 잘 활용하면, 웹 개발의 품질이 한층 더 높아질 수 있습니다.
따라서 이러한 언어와 도구에 대한 깊이 있는 이해가 필요하다고 생각해요.

이렇게 웹 개발에 대한 여러 주제를 살펴보았습니다.
웹 개발은 단순한 프로그래밍이 아니라, 비즈니스의 성공을 좌우하는 중요한 요소입니다.
홈페이지의 중요성을 잘 이해하시고, 성공적인 웹 개발을 위해 노력해 보세요! 여러분의 성공을 응원합니다.
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

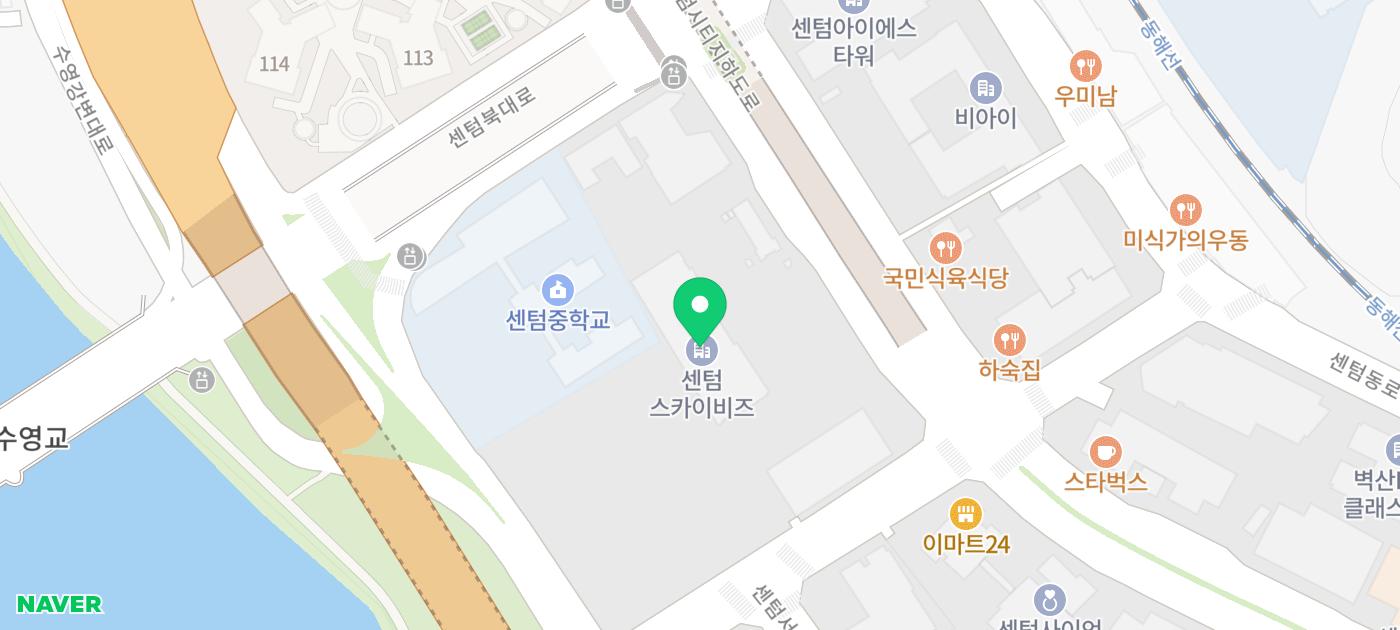
부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 반응형 웹 - 플레이웹 (0) | 2025.04.12 |
|---|---|
| 홈페이지 템플릿 - 플레이웹 (1) | 2025.04.11 |
| 온라인 쇼핑몰 제작 - 플레이웹 (0) | 2025.04.10 |
| 맞춤형 웹사이트 - 플레이웹 (0) | 2025.04.10 |
| 쇼핑몰 구축 - 플레이웹 (2) | 2025.04.09 |