| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- seo전략
- 웹개발기술
- 반응형디자인
- SEO최적화
- 웹사이트디자인
- 웹개발언어
- 홈페이지디자인
- 비즈니스성공
- 반응형웹디자인
- 웹개발
- 온라인비즈니스
- 웹사이트제작
- 사용자경험
- 반응형웹
- 웹디자인
- 플레이웹
- 맞춤형웹사이트
- 웹개발도구
- UXUI
- 고객경험
- 디지털전환
- UX디자인
- 홈페이지제작
- 웹개발툴
- UX
- 디자인요소
- 비즈니스성장
- 웹사이트개발
- UXUI디자인
- 디지털마케팅
- Today
- Total
플레이생각
홈페이지 템플릿 - 플레이웹 본문


안녕하세요, 여러분! 오늘은 홈페이지 템플릿에 대한 다양한 정보를 공유하고자 합니다.
홈페이지 템플릿은 비즈니스와 개인에게 있어 매우 중요한 역할을 하고 있답니다.
여러분이 직접 운영하거나 시작하고자 하는 홈페이지를 통해 어떻게 효과적으로
온라인 세계에 진입할 수 있는지를 함께 알아보도록 할게요! 자, 그럼 본격적으로 시작해 볼까요?
1. 홈페이지 템플릿의 중요성
홈페이지 템플릿은 왜 이렇게 중요한지 궁금하시죠?
현대 사회에서 고객과의 소통은 웹사이트를 통해 이루어지곤 해요.
즉, 홈페이지는 첫인상을 결정짓는 관문이라 할 수 있죠.
만약 홈페이지 템플릿을 잘 활용한다면, 원하는 메시지를 효과적으로 전달할 수 있습니다.
이 과정에서 브랜드의 신뢰도와 가시성을 동시에 높일 수 있구요.
홈페이지는 단순히 정보를 제공하는 것 이상의 의미를 가지고 있답니다.
따라서, 여러분이 비즈니스를 운영하고 있다면 홈페이지 템플릿은 필수적으로 갖추어야 할 요소라고 할 수 있어요.
고객들은 정돈된 디자인과 정보를 원하기 때문에, 매력적인 템플릿을 통해 이를 채워줄 필요가 있죠.
결국, 홈페이지 템플릿은 여러분의 비즈니스 성패에 큰 영향을 미친답니다!

2. 효과적인 홈페이지 디자인 요소
효과적인 홈페이지 템플릿을 구현하기 위해서는 몇 가지 디자인 요소를 고려해야 해요.
가장 먼저 언급할 부분은 사용자 경험(UX)과 사용자 인터페이스(UI)입니다.
사용자가 홈페이지에 들어왔을 때, 얼마나 쉽게 탐색할 수 있는지가 중요해요.
깔끔한 컬러와 적절한 레이아웃을 통해 사용자가 흥미를 잃지 않도록 해야 합니다.
예를 들어, 쇼핑몰 홈페이지의 경우 심플하면서도 눈에 띄는 색감을 활용하면 고객의 구매욕을 자극할 수 있어요.
또한, 타이포그래피 역시 무시할 수 없는 요소입니다.
읽기 쉬운 글체와 적절한 크기를 사용하면 방문자가 웹사이트에서 불편함을 느끼지 않도록 도와줘요.
이런 세심한 디자인 요소들이 모여서 더욱 효과적인 홈페이지 템플릿이 탄생하게 됩니다.
조금 더 고민해보세요, 디자인의 중요성을!

3. 웹사이트 제작 과정 가이드
홈페이지 템플릿을 만들고자 할 때, 제작 과정에 대한 이해가 필요하답니다.
제작 과정은 크게 다섯 가지 단계로 구분할 수 있어요.
먼저, 계획 수립 단계에서는 목표와 타겟 고객을 정립해야 합니다.
다음으로 디자인 단계에서는 템플릿을 기반으로 레이아웃을 설정하고, 색상 및 스타일을 고르는 과정이죠.
세 번째 단계인 개발에서는 실제 코드 작업에 들어가게 됩니다.
그 뒤로는 테스트 단계가 있는데, 여기서는 웹사이트의 모든 기능이 제대로 작동하는지를 검토해요.
마지막으로 배포 단계에서는 여러분의 홈페이지가 인터넷에 공개되죠.
이 모든 단계가 유기적으로 연결되어 성공적인 홈페이지 템플릿을 만들어가는 과정입니다.
각 단계에서의 세심함이 좋은 결과를 가져온답니다. 한번 시도해보세요, 이 구조를 기억하며!

4. 반응형 웹디자인의 필요성
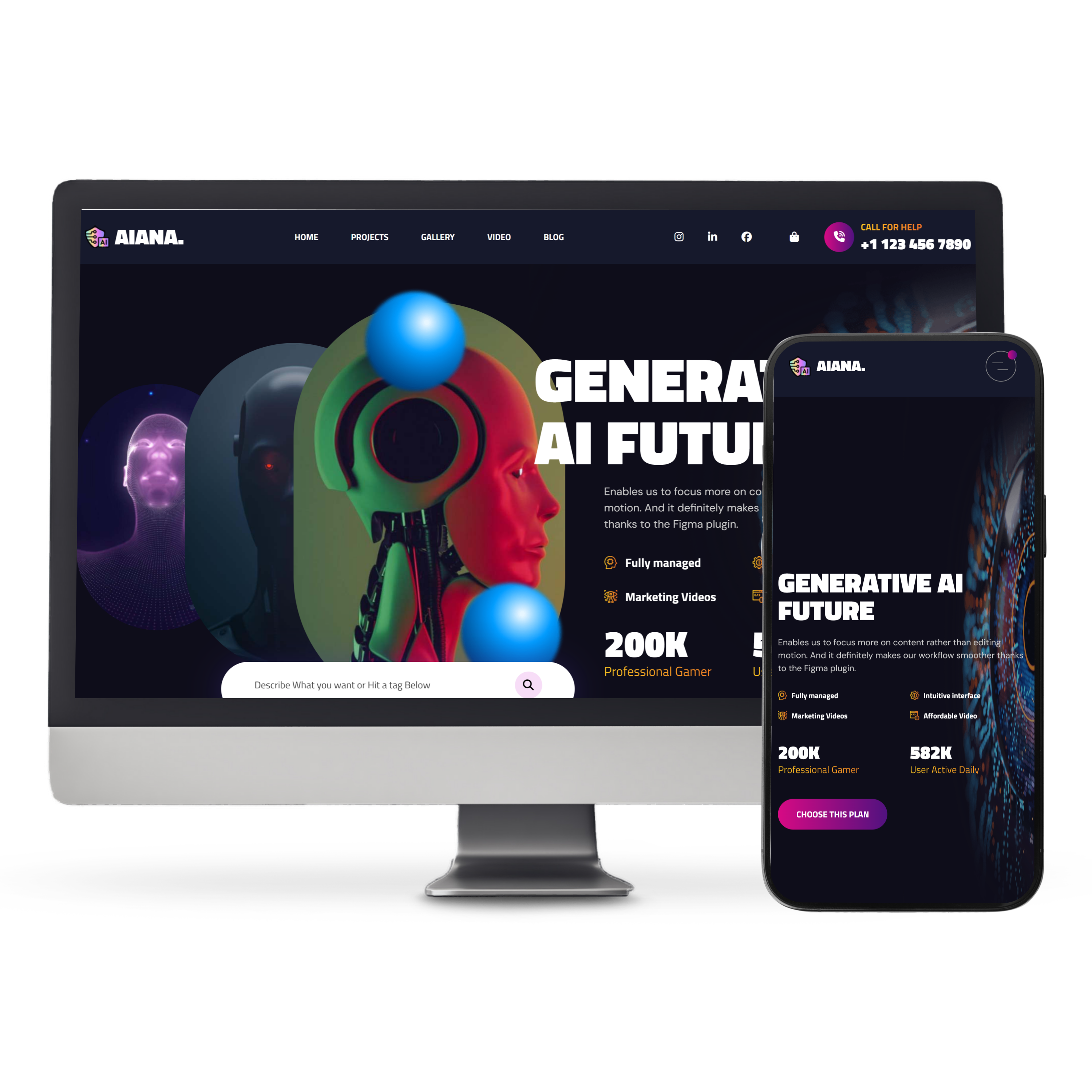
반응형 웹디자인은 오늘날 사용자 경험을 위한 필수 요소가 되었어요.
홈페이지 템플릿은 다양한 디바이스에서 적용될 수 있어야 하는데요,
스마트폰, 태블릿, PC 등 다양한 환경에서 일관된 사용자 경험을 제공해야 합니다.
다양한 화면 크기에 맞춰 디자인이 자동으로 조정되면 사용자는 어떤 기기로도 여러분의 사이트에 쉽게 접근할 수 있어요.
예를 들어서, 사용자들이 스마트폰으로 쇼핑을 할 때 불편함 없이 제품 정보를 확인할 수 있어야 하죠.
이처럼 반응형 웹디자인을 채택하게 되면, 고객의 만족도가 자연스럽게 증가하게 됩니다.
결국 홈페이지 템플릿이 모든 디바이스에 적합하다면 고객 유지율도 높아질 것입니다. 이 점을 꼭 명심해주세요!

5. 웹 개발 언어와 도구 소개
마지막으로, 웹 개발에 필요한 언어와 도구에 대해 간단히 정리해볼게요.
홈페이지 템플릿을 만들기 위해 필수적으로 알아두어야 할 언어가 몇 가지 있는데요, HTML, CSS, JavaScript입니다.
HTML로 웹 페이지의 구조를 만들고, CSS로 스타일을 추가합니다.
일반적으로 JavaScript는 페이지에 동적인 요소를 추가하여 사용자와의 상호작용을 가능하게 하죠.
이 외에도 최신 웹 개발 트렌드에 맞춘 다양한 프레임워크와 라이브러리를 통해 더 효율적으로 제작할 수도 있어요.
이때 필요한 기술을 어느 정도 숙지한다면, 자신만의 홈페이지 템플릿을 만드는 데 한 걸음 더 나아갈 수 있을 것입니다.
여러분도 도전해보세요, 즐거운 제작 경험이 기다리고 있답니다!

여러분이 이 글을 통해 홈페이지 템플릿의 중요성과 제작 방법에 대해 많은 정보를 얻으셨길 바랍니다.
홈페이지 템플릿을 활용하여 성공적인 온라인 사업을 이루어 나가시길 바라요! 여기까지 읽어주셔서 감사하며,
추가 질문이 있으시면 언제든지 댓글로 남겨주세요!
플레이웹
오랜 경험에서 나오는 공감과 이해력을 바탕으로 고객 브랜드의 가치까지 높일 수 있는 UX/UI 디자인을 제공합니다.
playwebon.com

부산광역시 해운대구 센텀중앙로 97 센텀스카이비즈 B동 604호
'홈페이지제작 포트폴리오' 카테고리의 다른 글
| 홈페이지 디자인 - 플레이웹 (1) | 2025.04.13 |
|---|---|
| 반응형 웹 - 플레이웹 (0) | 2025.04.12 |
| 웹 개발 - 플레이웹 (0) | 2025.04.10 |
| 온라인 쇼핑몰 제작 - 플레이웹 (0) | 2025.04.10 |
| 맞춤형 웹사이트 - 플레이웹 (0) | 2025.04.10 |









